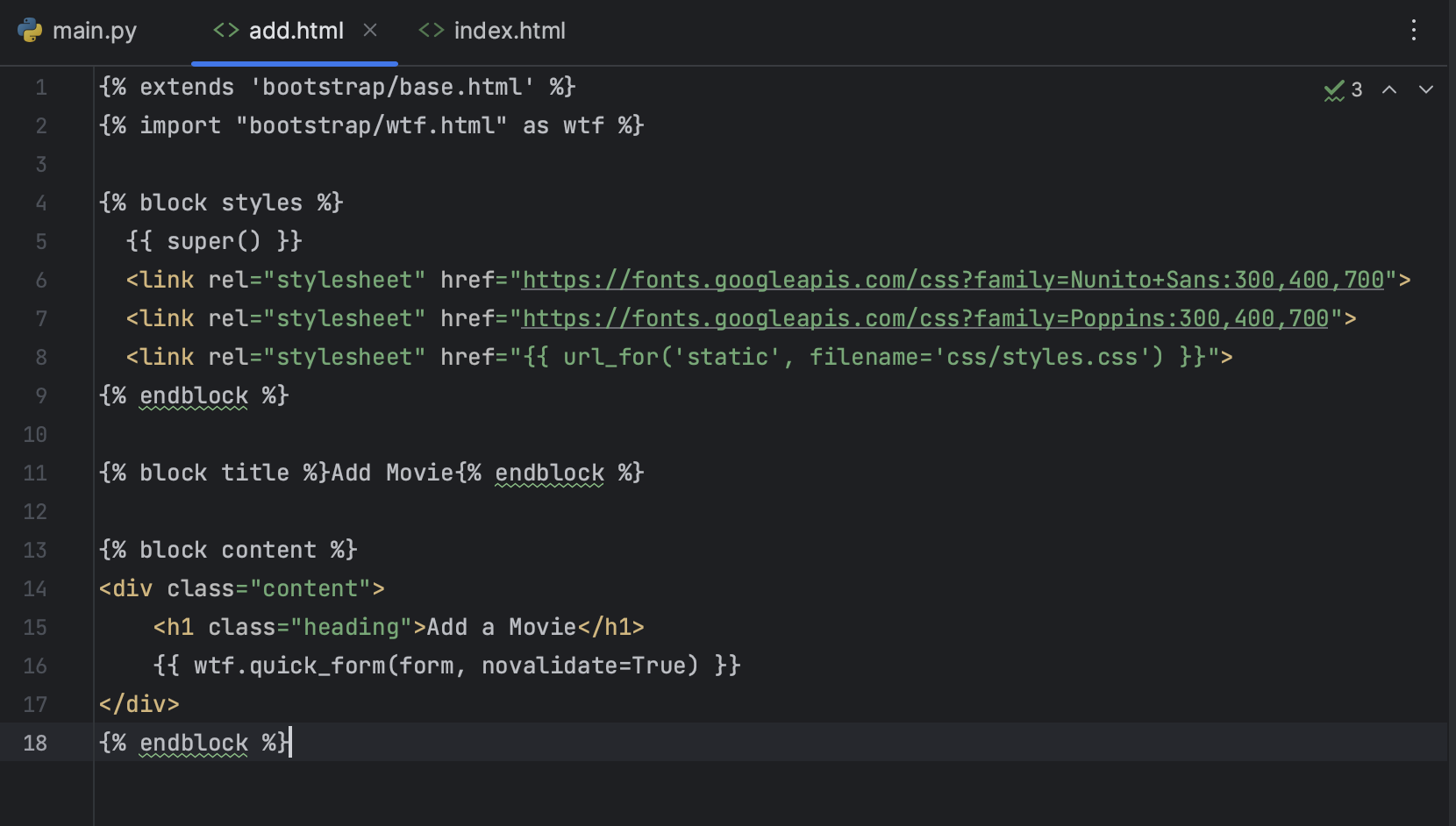
{% extends 'bootstrap/base.html' %}
{% block styles %}
{{ super() }}
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Nunito+Sans:300,400,700">
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Poppins:300,400,700">
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Poppins:300,400,700">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.14.0/css/all.min.css" integrity="sha512-1PKOgIY59xJ8Co8+NE6FZ+LOAZKjy+KY8iq0G4B3CyeY6wYHN3yt9PW0XpSriVlkMXe40PTKnXrLnZ9+fkDaog==" crossorigin="anonymous" />
<link rel="stylesheet" href="{{ url_for('static', filename='css/styles.css') }}">
{% endblock %}
{% block title %}My Top 10 Movies{% endblock %}
{% block content %}
<div class="container">
<h1 class="heading">My Top 10 Movies</h1>
<p class="description">These are my all time favourite movies.</p>
{% for movie in movies %}
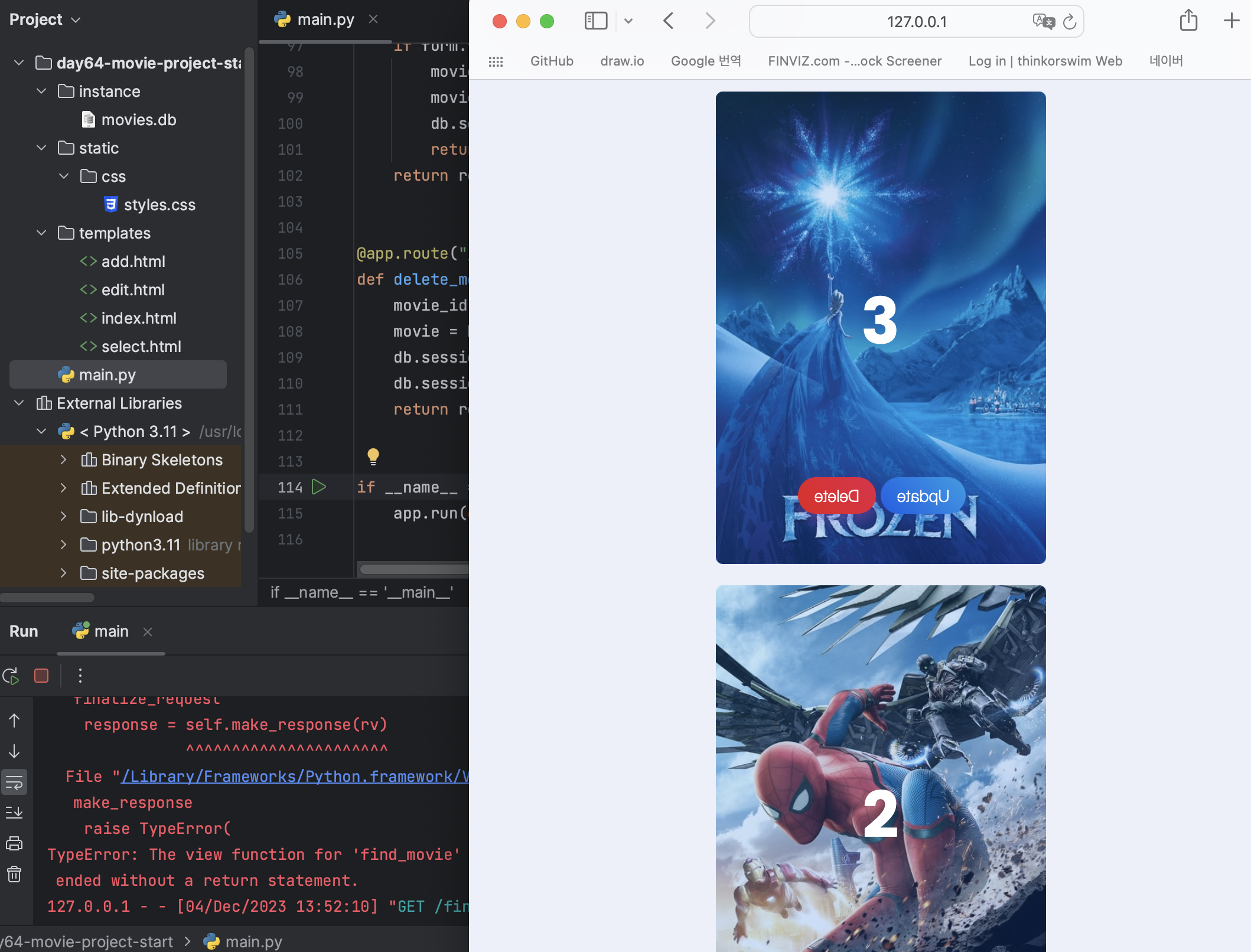
<div class="card" >
<div class="front" style="background-image: url('{{movie.img_url}}');">
<p class="large">{{ movie.ranking }}</p>
</div>
<div class="back">
<div>
<div class="title">{{movie.title}} <span class="release_date">({{movie.year}})</span></div>
<div class="rating">
<label>{{movie.rating}}</label>
<i class="fas fa-star star"></i>
</div>
<p class="review">"{{movie.review}}"</p>
<p class="overview">{{movie.description}}</p>
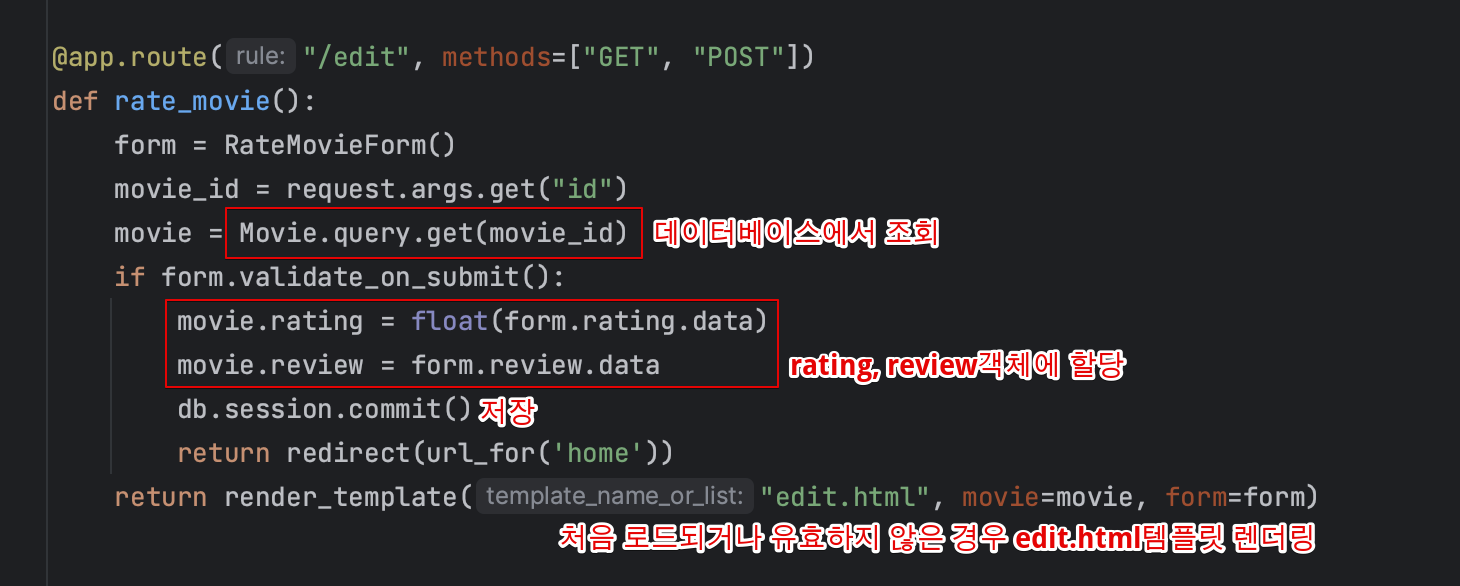
<a href="{{ url_for('rate_movie', id=movie.id) }}" class="button">Update</a>
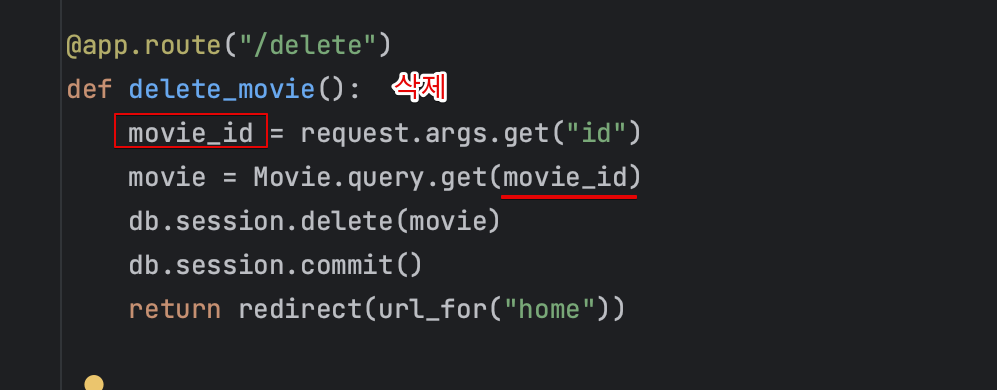
<a href="{{ url_for('delete_movie', id=movie.id) }}" class="button delete-button">Delete</a>
</div>
</div>
</div>
{% endfor %}
</div>
<div class="container text-center add">
<a href="{{ url_for('add_movie') }}" class="button">Add Movie</a>
</div>
{% endblock %}