Flask, WTForms, Bootstrap & CSV - Coffee and wifi Project
Requirements
-
홈페이지는 css/styles.css파일을 사용해야 함
-
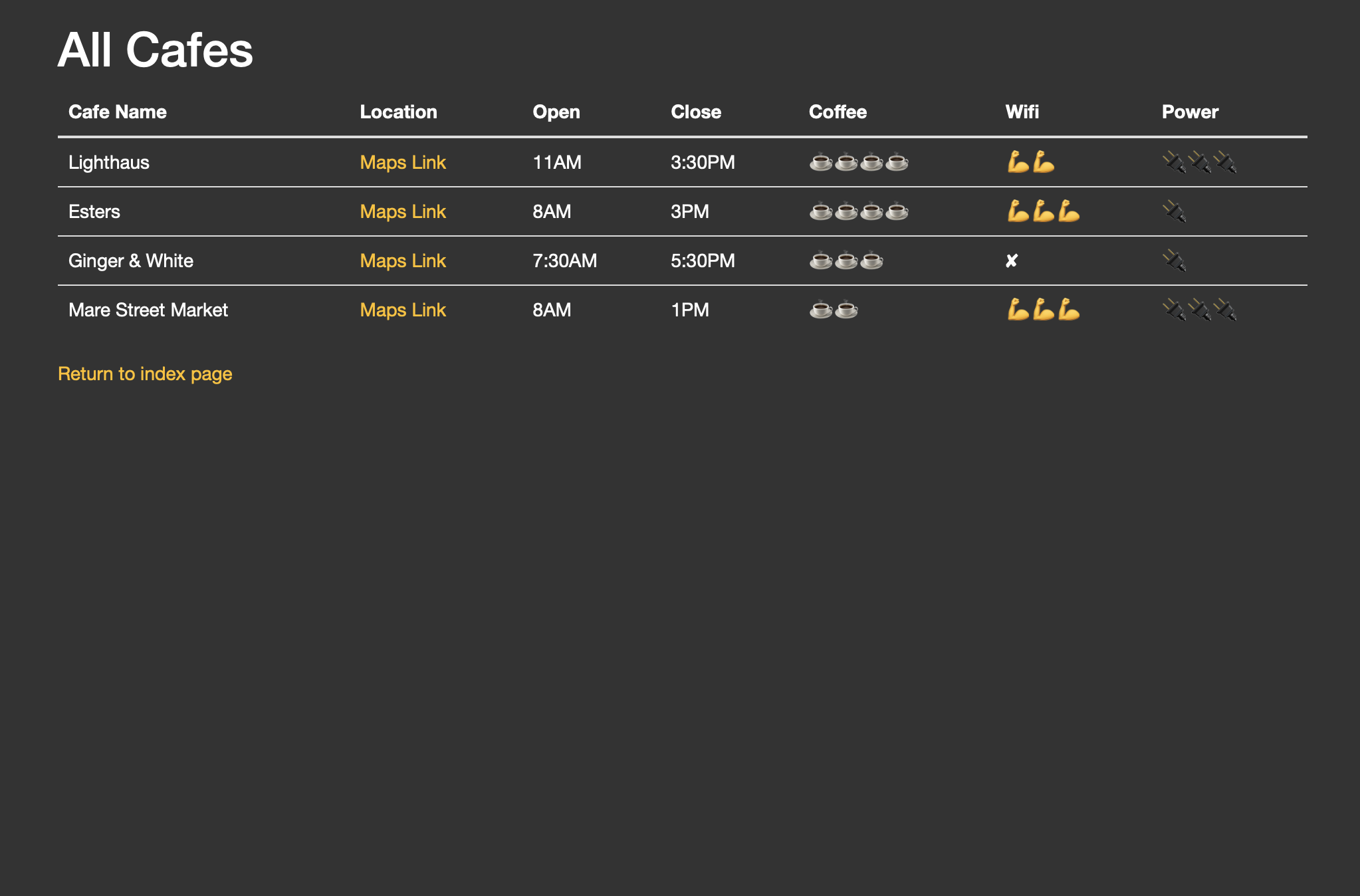
/cafes 경로는 csfes.html 파일을 렌더링해야 하며, 파일에는 cafe-data.csv의 모든 데이터를 표시하는 부트스트랩 표가 포함되어야 한다.
-
위치 URL은 표 안에서 전체 링크 대신 앵커 태그 로 렌더링 되어야 한다.
‘Mark Link’라는 링크 텍스트가 있어야 하고 href가 실제 링크여야 함 -
홈페이지의 ‘Show Me!’버튼을 클릭하면 cafes.html 페이지로 이동해야 한다.
-
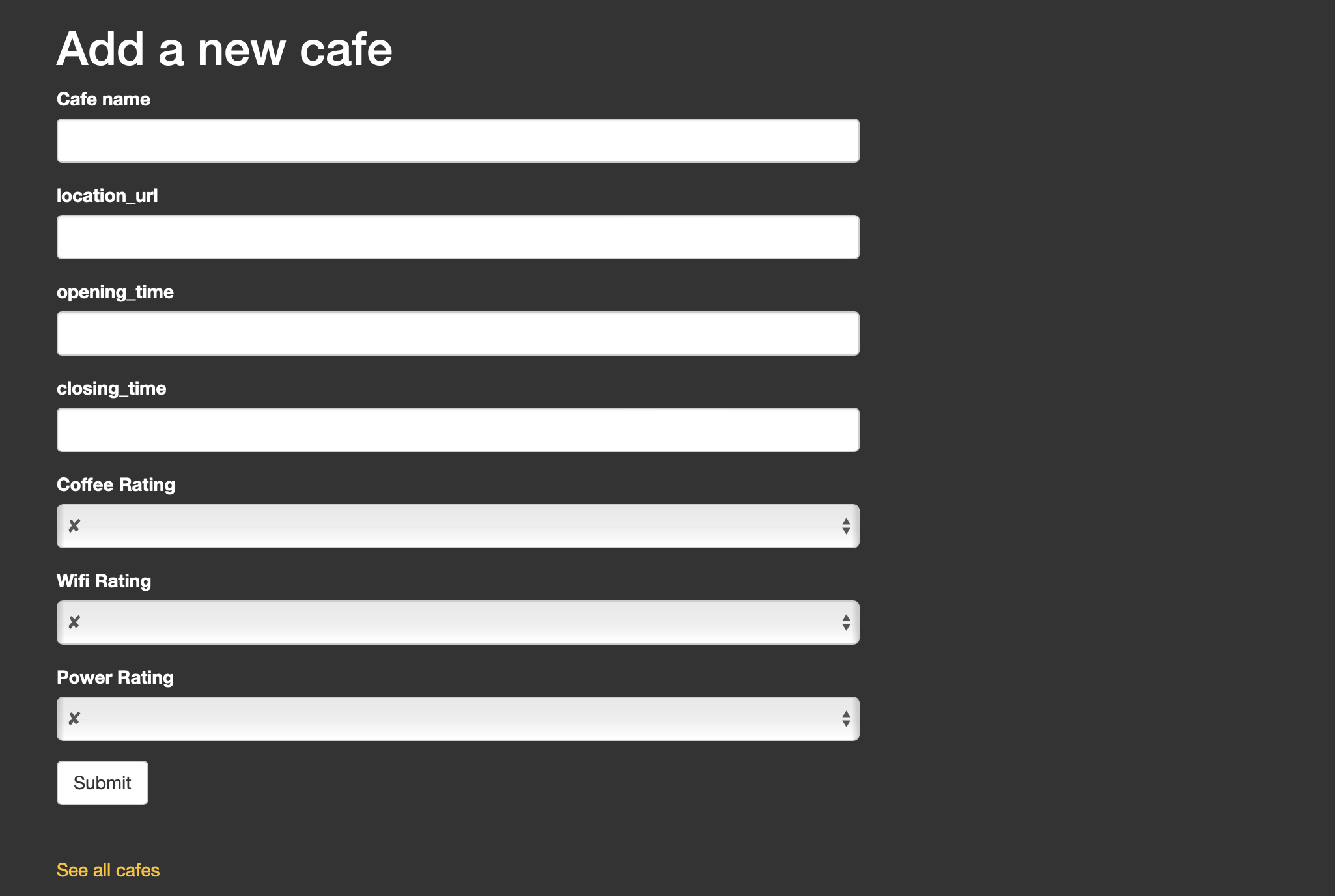
버튼은 없지만 아는 사람은 접근할 수 있는 ‘/add’ 비밀 경로가 있어야 하며, 클릭할 경우 add.html파일로 이동해야 한다.
-
WTForms를 활용해서 add.html페이지 아래 모든 필드가 포함된
quick_form을 만든다. -
입력한 데이터가 유효한 URL인지 확인하는 유효성 검증 규칙이 위치 URL필드에 포함되어야 함 (quick_forms를 이용한 클라이언트측 유효성 검사 해제)
-
사용자가 성공적으로 add.html에 양식을 제출할 경우 데이터가 cafe-data.csv에 추가될 수 있도록 한다.
-
웹 사이트의 모든 탐색 링크가 제대로 작동할 수 있도록 한다



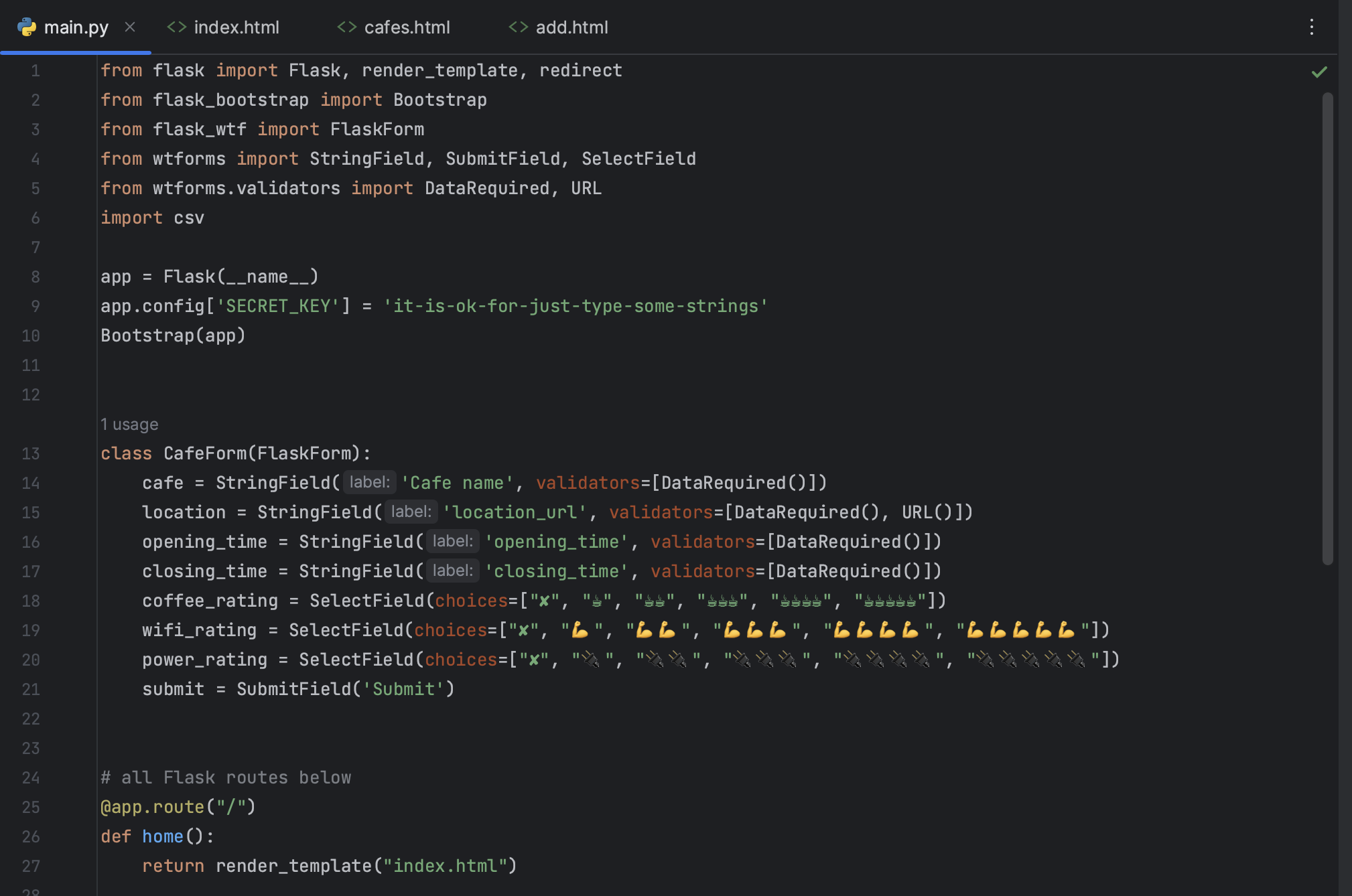
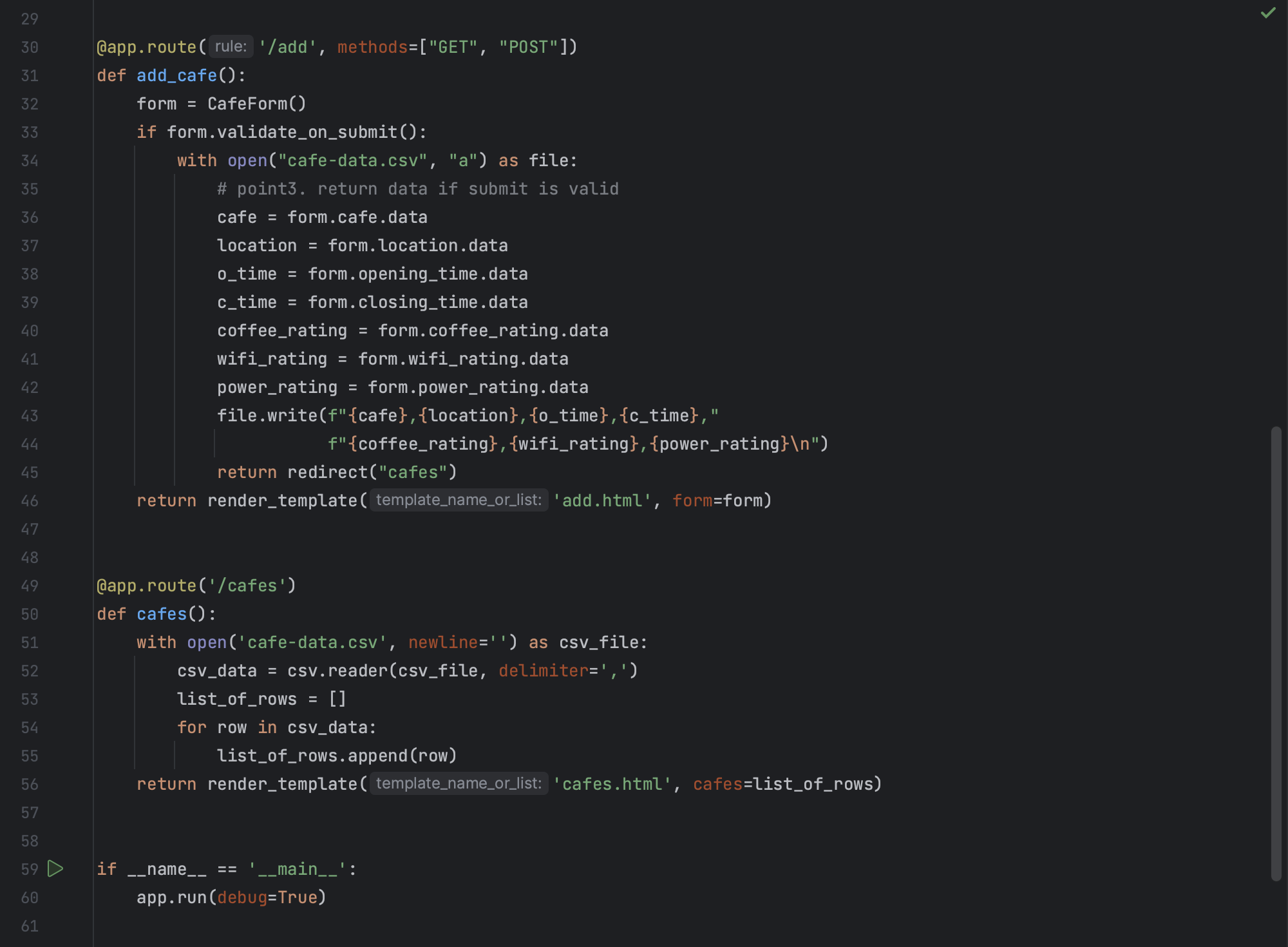
main.py


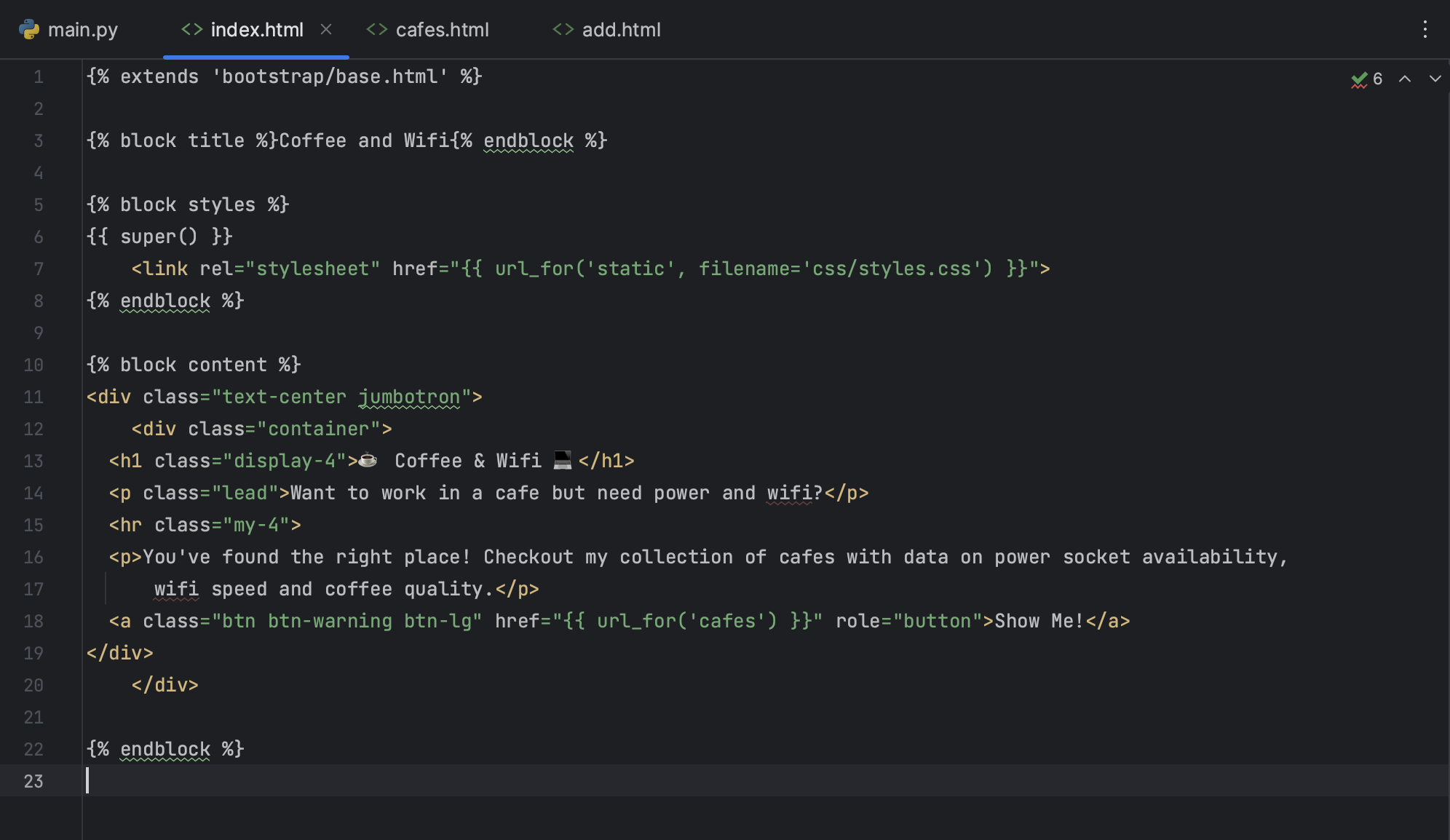
index.html

cafes.html
{% extends 'bootstrap/base.html' %}
{% block title %}Restaurants{% endblock %}
{% block styles %}
{{ super() }}
<link rel="stylesheet" href="{{ url_for('static', filename='css/styles.css') }}">
{% endblock %}
{% block content %}
<div class="container">
<div class="row">
<div class="col-sm-12">
<h1>All Cafes</h1>
<table class="table">
<thead>
{% for title in cafes[0]: %}
<th>{{ title }}</th>
{% endfor %}
</thead>
<tbody>
{% for cafe in cafes[1:]: %}
<tr>
{% for info in cafe: %}
{% if "http" in info: %}
<td><a href="{{ info }}">Maps Link</a></td>
{% else: %}
<td>{{ info }}</td>
{% endif %}
{% endfor %}
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
<p><a href="{{ url_for('home') }}">Return to index page</a></p>
</div>
{% endblock %}
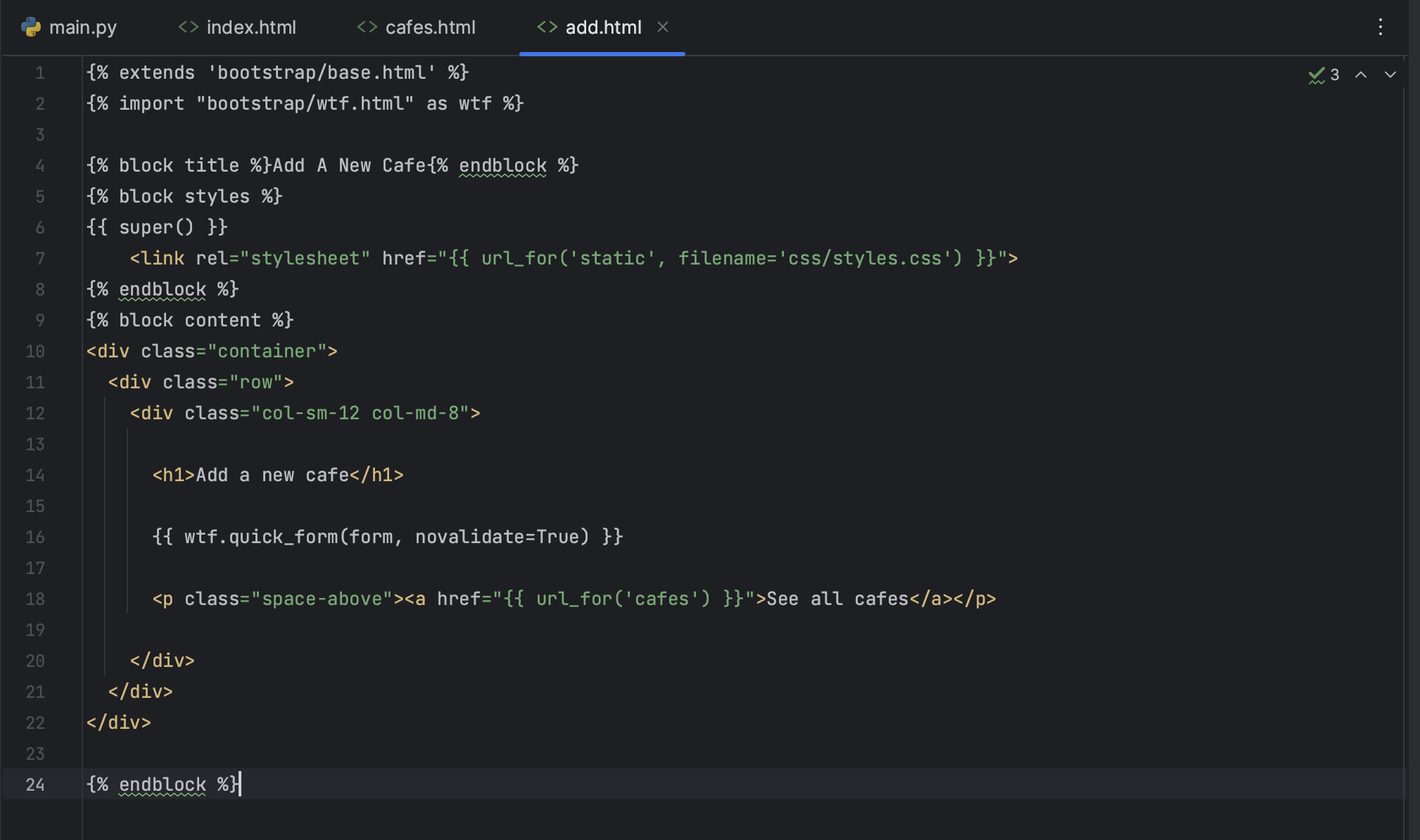
add.html