Media Query
웹 페이지의 콘텐츠가 다양한 장치 및 화면 크기에 맞게 적절히 조정되도록 하는데 사용반응형 웹 디자인의 핵심 요소 중 하나로,
다양한 장치(예: 스마트폰, 태블릿, 데스크탑 컴퓨터)에서 웹사이트의 레이아웃과 디자인을 최적화하는 데 사용됨
미디어 쿼리는 CSS3에서 도입되었으며, 특정 조건(예: 브라우저 창의 너비, 해상도, 장치 유형)이 만족될 때만 적용되는 스타일 규칙을 정의할 수 있게 해준다.
이를 통해 개발자들은 하나의 HTML 문서에 대해 다양한 스타일을 적용할 수 있으며, 이는 유지 관리를 용이하게 하고 사용자 경험을 개선할 수 있음
HTML에서 id를 사용하는 경우
웹 페이지 내의 특정 요소를 고유하게 식별하기 위해 사용된다.
id는 문서 전체에서 유일해야 하므로 중복을 피해야 하며, 필요한 경우 클래스(class) 속성을 사용하는 것이 더 적합할 수 있다.
id의 주요 사용 사례:
- CSS 스타일링: id를 사용하여 HTML 요소에 특정 스타일을 적용, 해시(#) 기호를 사용하여 참조
- JavaScript 상호작용: JavaScript를 사용하여 특정 요소를 조작하거나 데이터를 조작할 때 id를 사용하여 해당 요소를 쉽게 찾을 수 있다. 예를 들어,
- document.getElementById(‘header’)는 id=”header”를 가진 요소를 반환
- 페이지 내 앵커: id는 페이지 내 특정 섹션으로 직접 이동하는 데 사용될 수 있음
예를 들어, 페이지 내에 id=”section1”이라는 요소가 있다면, 같은 페이지 내에서 Go to Section 1 링크를 통해
해당 섹션으로 직접 이동할 수 있다 - 폼 요소 라벨링: 폼 요소에 id를 사용하면
- DOM (Document Object Model) 참조: 웹 개발에서 DOM 요소를 참조하거나 조작할 때 id를 사용하여 특정 요소를 쉽게 찾을 수 있음
Code Refactoring
우선순위
- Readabilty - 가독성
- Modularity - 재사용성, 유지 관리
- Efficiency - 코드의 효율성, 얼마나 빨리 실행되는가?
- Length - 코드 길이

Pick & Mix Selectors
"element .class" vs. "element.class"
-
element .class (element와 class 사이에 공백이 있는 경우):
이 선택자는 해당 element 내부에 있는 모든 .class 클래스를 가진 자손 요소를 선택
공백은 “자손 결합자”로 작동하여, element의 모든 하위 요소 중에서 .class 클래스를 가진 요소를 찾음 -
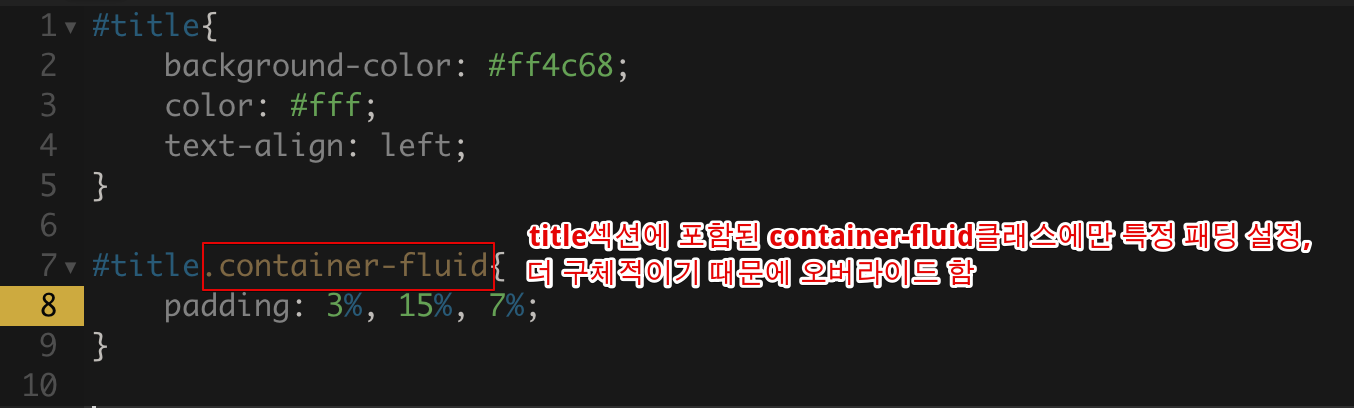
element.class (element와 class 사이에 공백이 없는 경우):
이 선택자는 element이면서 동시에 .class 클래스를 가진 요소를 선택
이 경우, 선택자는 특정 요소에 직접 적용되는 클래스를 찾는다.
element .class는 더 넓은 범위를 탐색하여 모든 자손 요소를 포함하지만, element.class는 더 특정적인 요소, 즉 해당 클래스를 가진 특정 요소를 대상으로 함