Selenium Webdriver
Selenium WebDriver는 웹 브라우저를 자동화하기 위한 도구 및 라이브러리 모음입니다. Selenium 프로젝트의 일부로, 주로 웹 애플리케이션의 자동 테스트를 위해 개발되었지만, 웹 브라우저를 자동화하는 어떤 작업에도 사용될 수 있습니다. WebDriver는 다양한 프로그래밍 언어로 제공되는 API를 통해 다양한 브라우저와 그들의 기본적인 요소들을 조작합니다. Selenium WebDriver의 주요 기능은 다음과 같습니다
- 브라우저 제어: WebDriver는 Firefox, Chrome, Internet Explorer, Safari 등과 같은 다양한 웹 브라우저를 지원합니다. 또한, 각 브라우저에 맞는 드라이버를 통해 해당 브라우저를 실행하고 제어할 수 있습니다.
- 페이지 요소와의 상호작용: 웹 페이지에 있는 다양한 요소, 예를 들어 텍스트 박스, 버튼, 체크박스 등을 찾아 상호작용할 수 있습니다. 요소를 찾는 방법으로는 ID, 이름, 클래스 이름, 태그 이름, XPath, CSS 선택자 등이 있습니다.
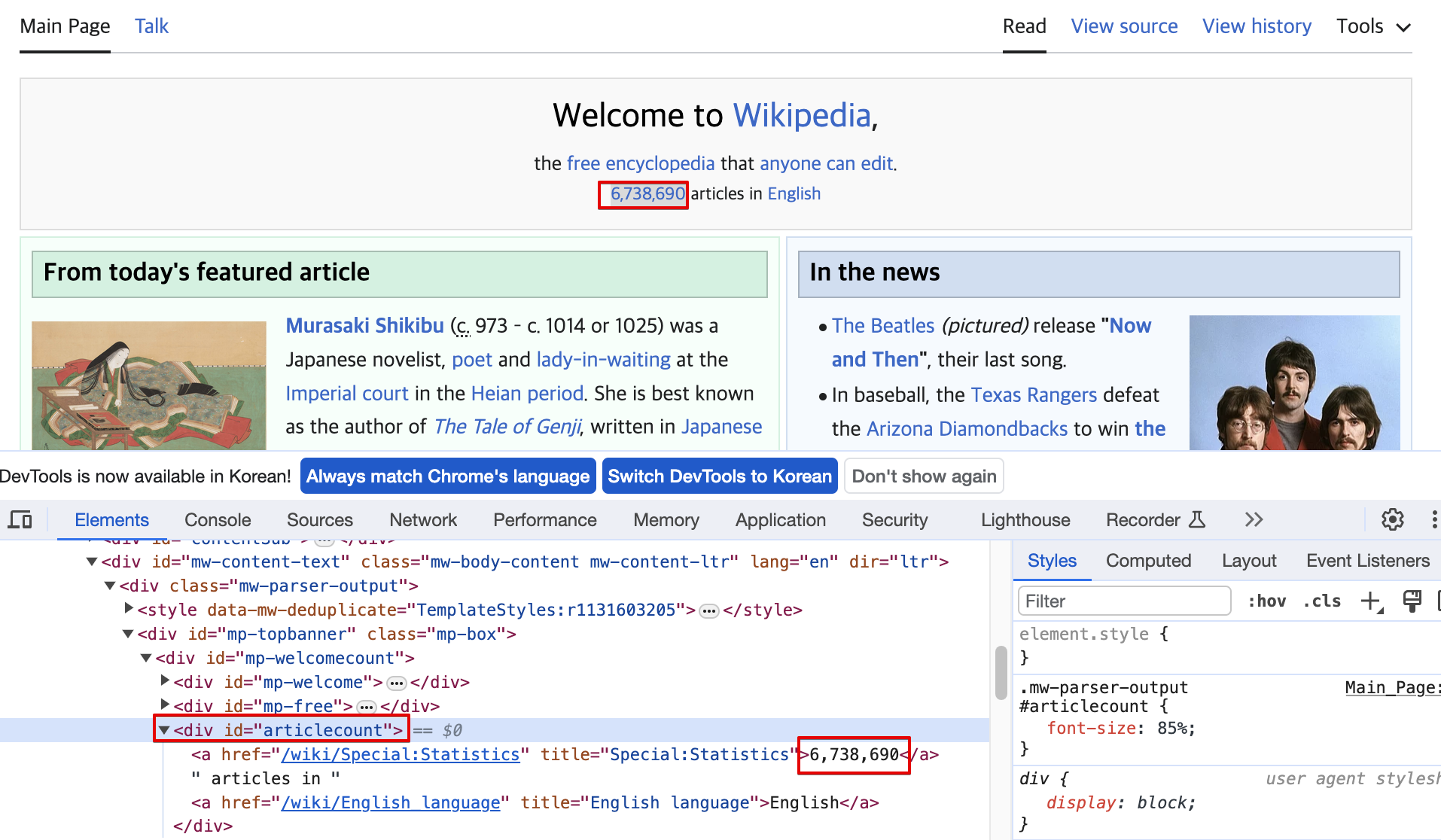
- 페이지 정보 수집: 웹 페이지의 소스 코드를 가져오거나, 요소의 텍스트 값을 읽어오거나, 요소의 속성 값을 확인하는 등 페이지 정보를 수집하는 기능을 제공합니다.
- 페이지 내비게이션: 웹 페이지 간에 이동하거나, 뒤로 가기, 앞으로 가기, 페이지 새로고침과 같은 브라우저의 내비게이션 기능을 자동화할 수 있습니다.
- 쿠키 관리: 세션 관리를 위해 쿠키를 추가, 삭제, 조회하는 기능을 제공합니다.
- 실행 중인 JavaScript 다루기: 페이지 내에서 JavaScript 코드를 실행할 수 있어, 복잡한 사용자 인터랙션을 시뮬레이션하거나 페이지에 접근할 수 없는 정보를 얻는 데 사용할 수 있습니다.
- 창 관리: 새 창이나 탭을 열고, 사이즈를 조절하거나, 다른 창으로 전환하는 등의 창 관리 기능을 지원합니다.
- 스크린샷 캡쳐: 테스트 실행 중의 화면을 스크린샷으로 캡쳐하여 기록을 남길 수 있습니다.
- 웨이트 기능: 페이지의 요소가 로드될 때까지 기다리거나, 특정 조건이 충족될 때까지 대기하는 명시적(explicit) 및 암시적(implicit) 대기 기능을 제공합니다. WebDriver를 사용하면 이러한 기능들을 프로그래밍적으로 제어할 수 있어, 웹 애플리케이션 테스트를 자동화하고 효율성을 높일 수 있습니다. 이는 개발의 일부로 통합 테스트를 수행하거나, 반복되는 웹 작업을 자동화하는 데 유용합니다.
셀레늄 설치 & 설정
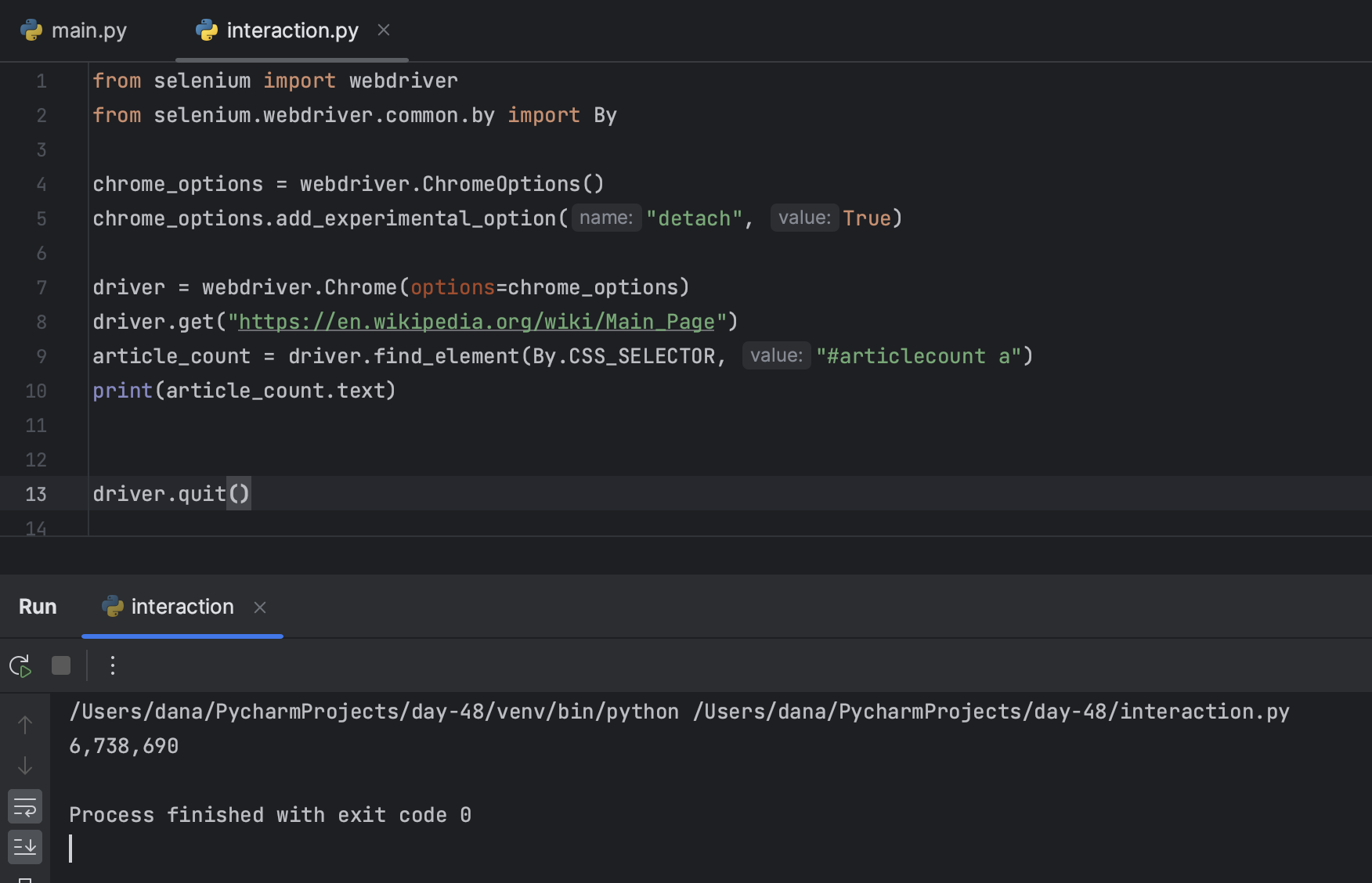
- 패키지 설치
- 브라우저의 드라이버를 인스턴스화
- URL 전달
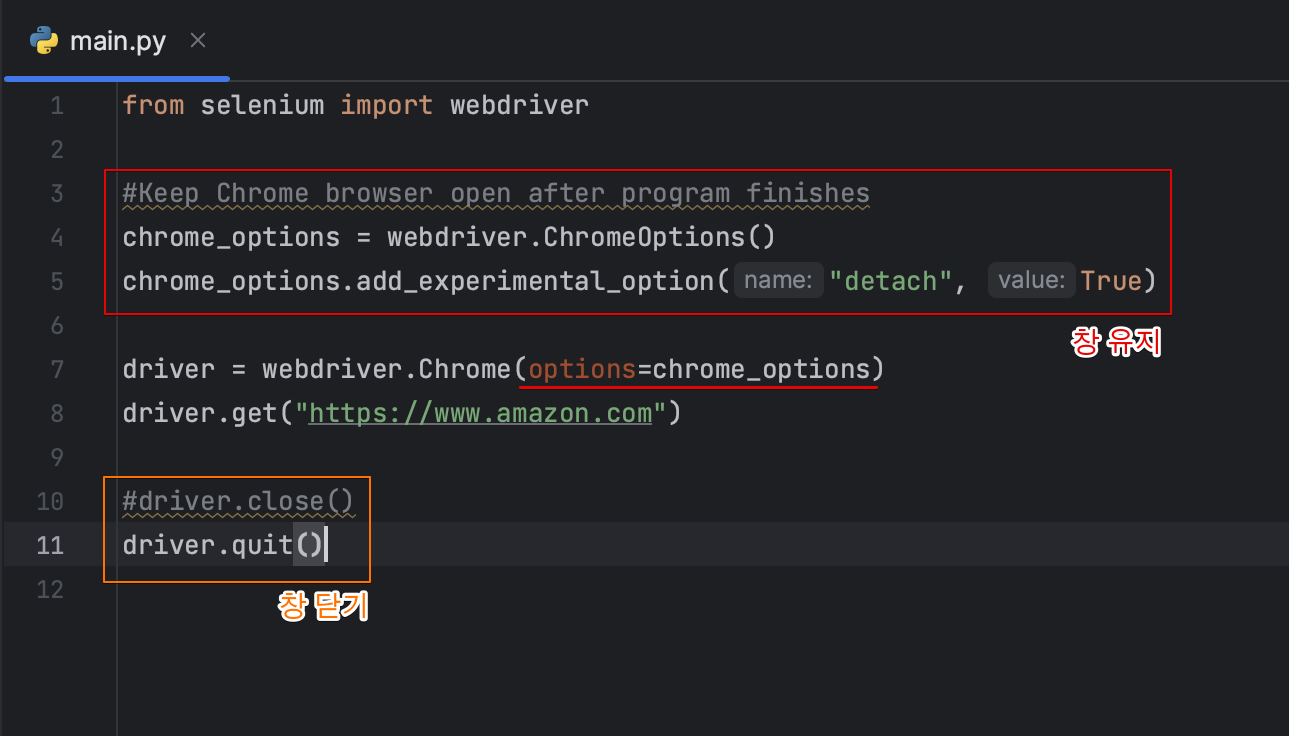
- 브라우저 열린채로 유지하기
close()와 quit()차이
- close() : 특정 페이지가 열려 있는 현재 활성 탭 하나를 닫음
- quit() : 브라우저 전체를 종료

셀레늄의로 웹사이트에서 요소를 찾고 선택하는 방법

-
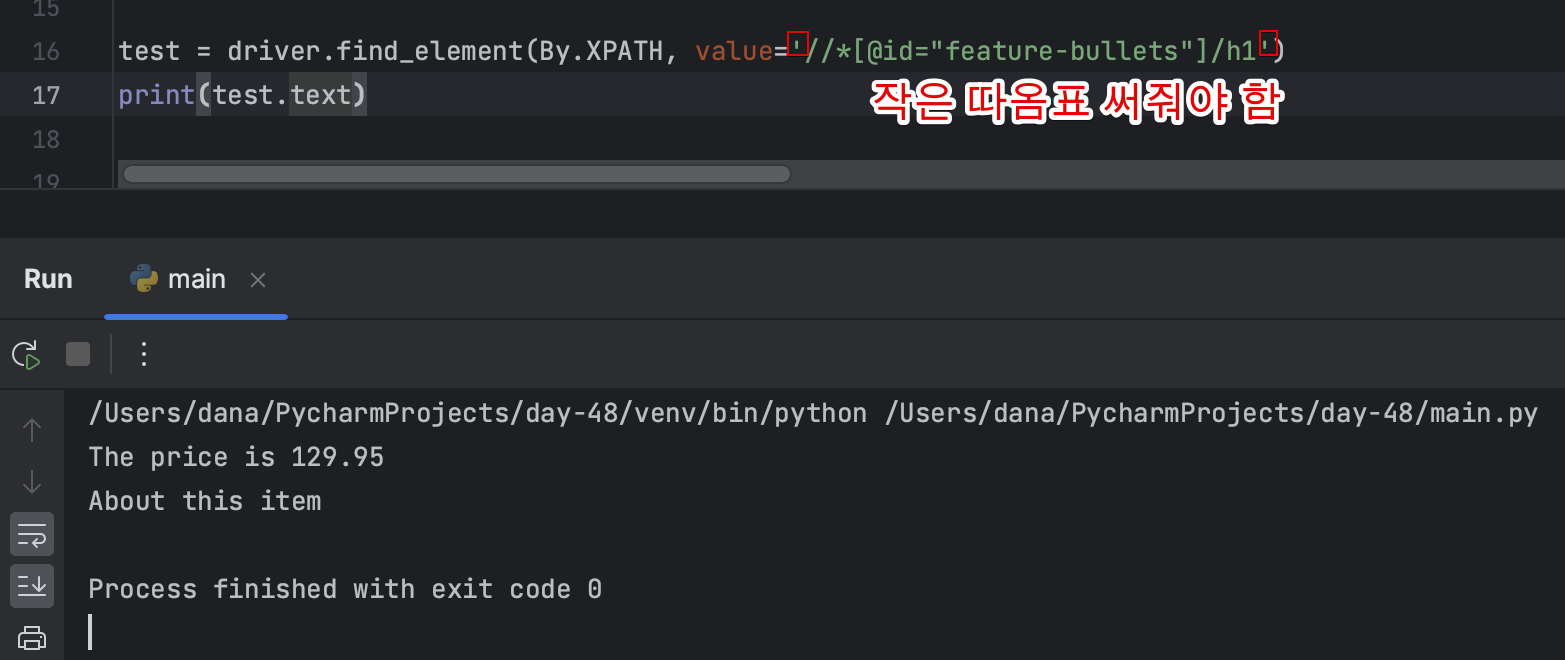
text가져오려면 .text
-
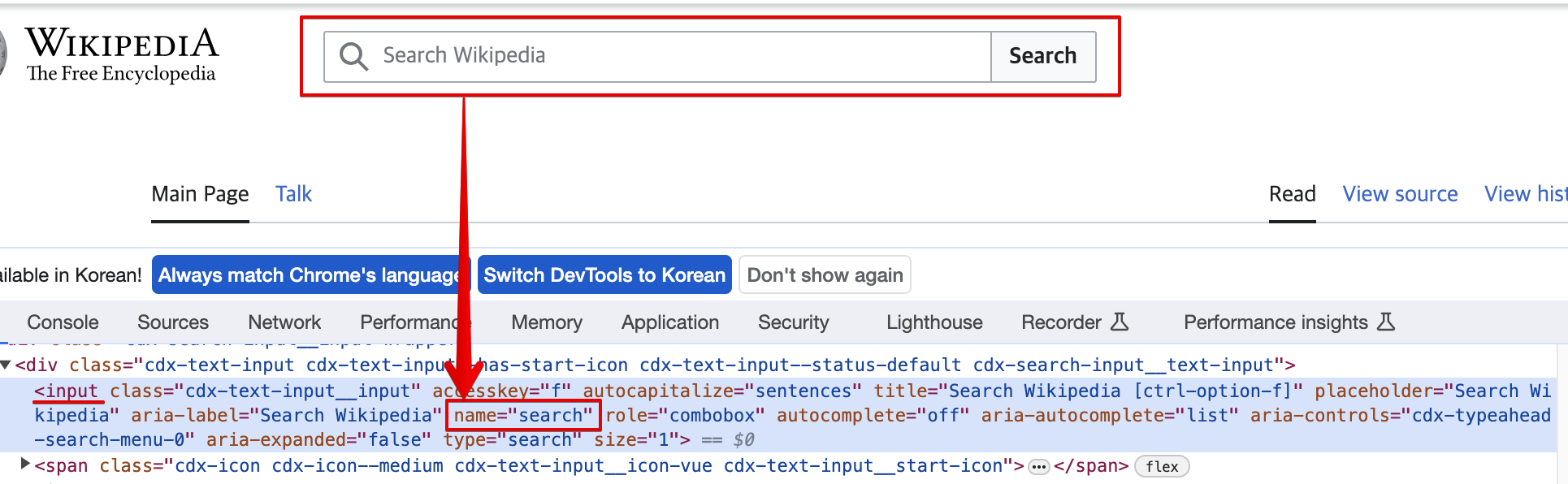
이름으로 요소 찾는 기능 자주 사용됨
search_bar = driver.find_element(By.NAME, value="q")
ID도 마찬가지로 찾을 수 있음
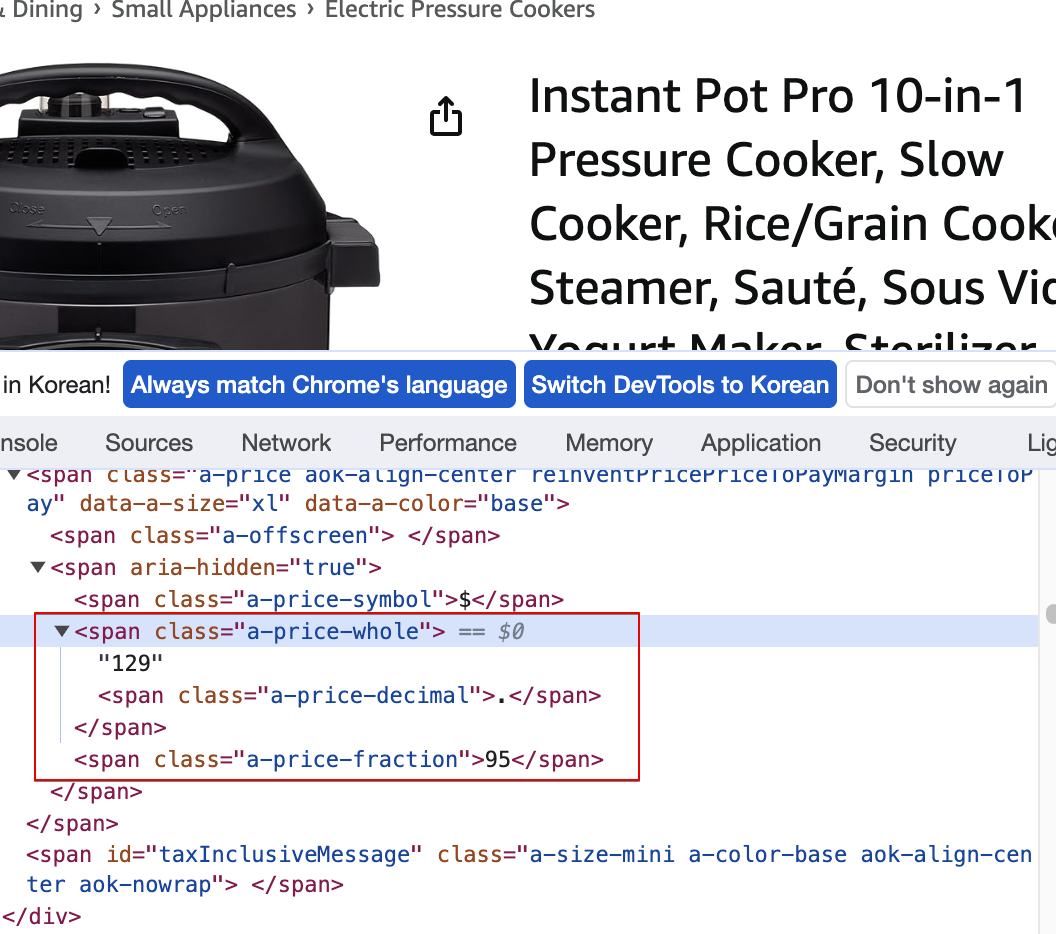
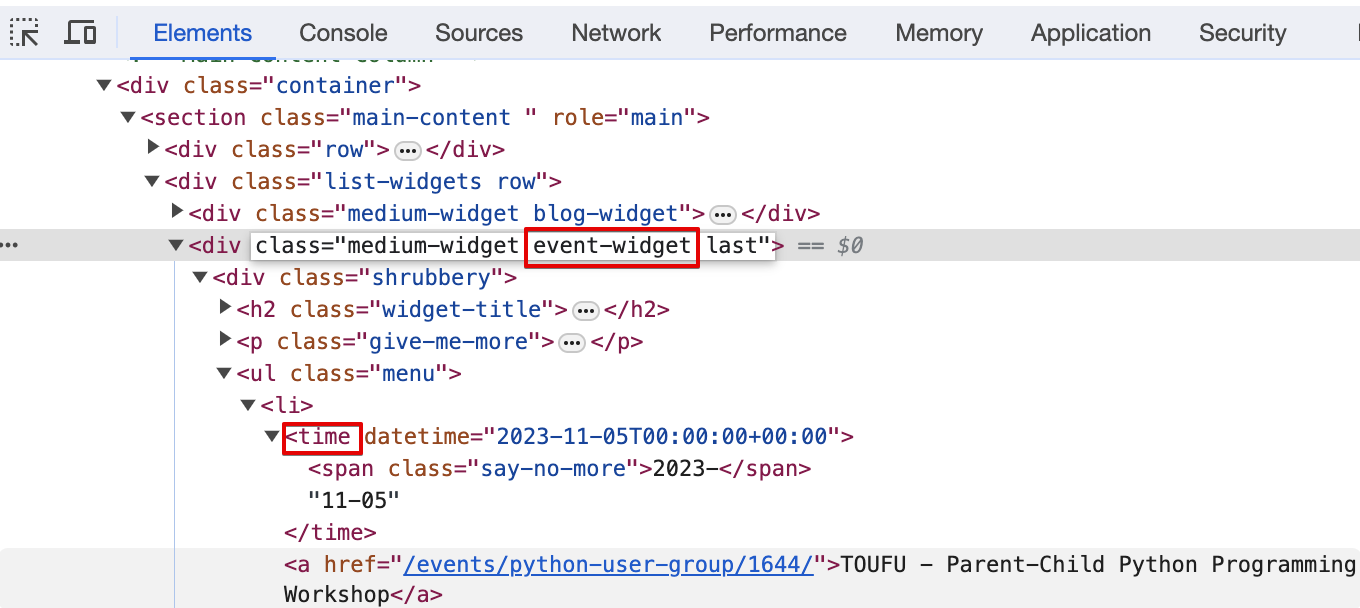
- CSS 선택자를 사용해서 찾기
test = driver.find_element(By.CSS_SELECTOR, value=".div-class-name a")
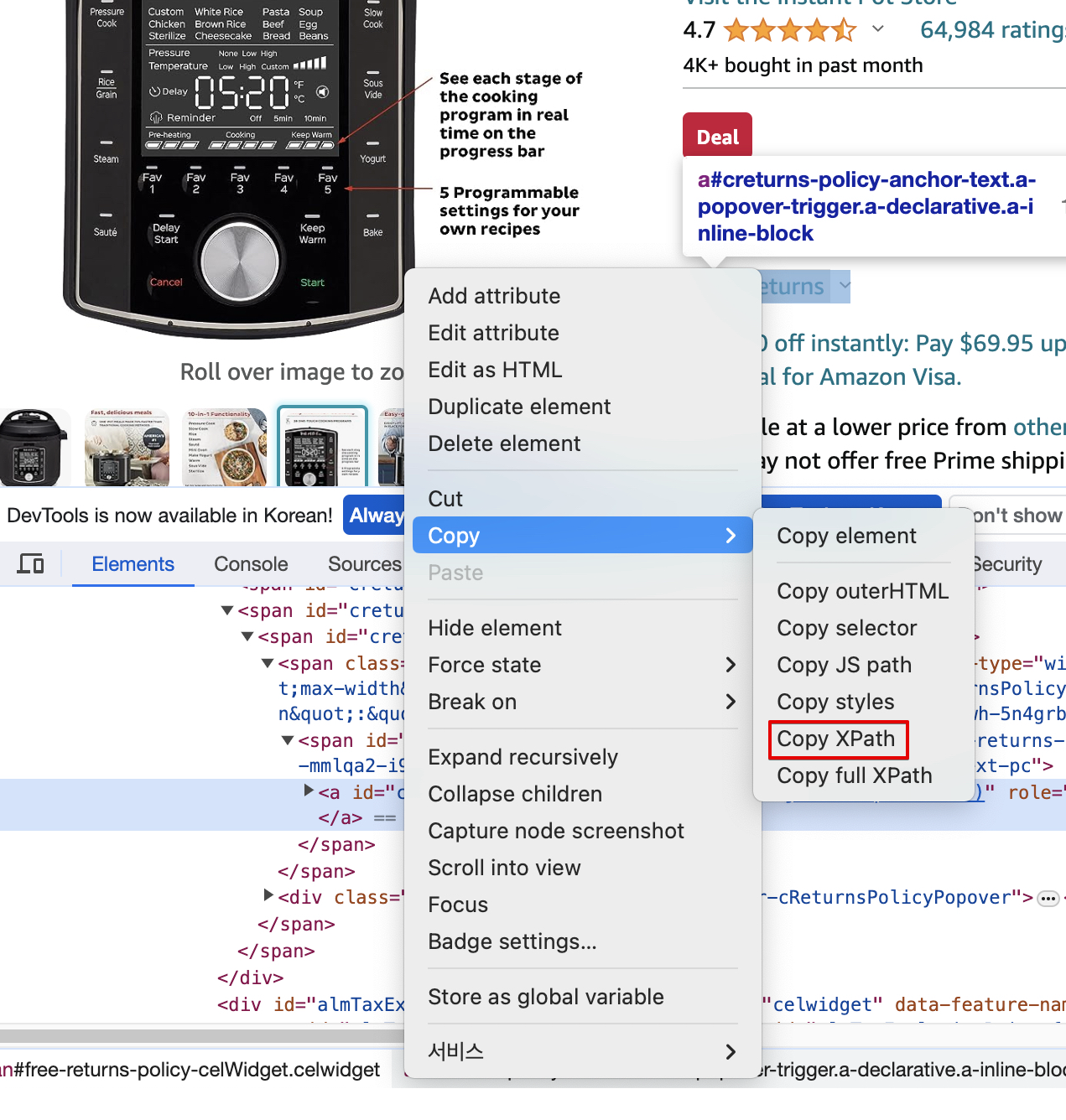
- 모든 방법으로 찾지 못했다면 Xpath로 요소 찾기


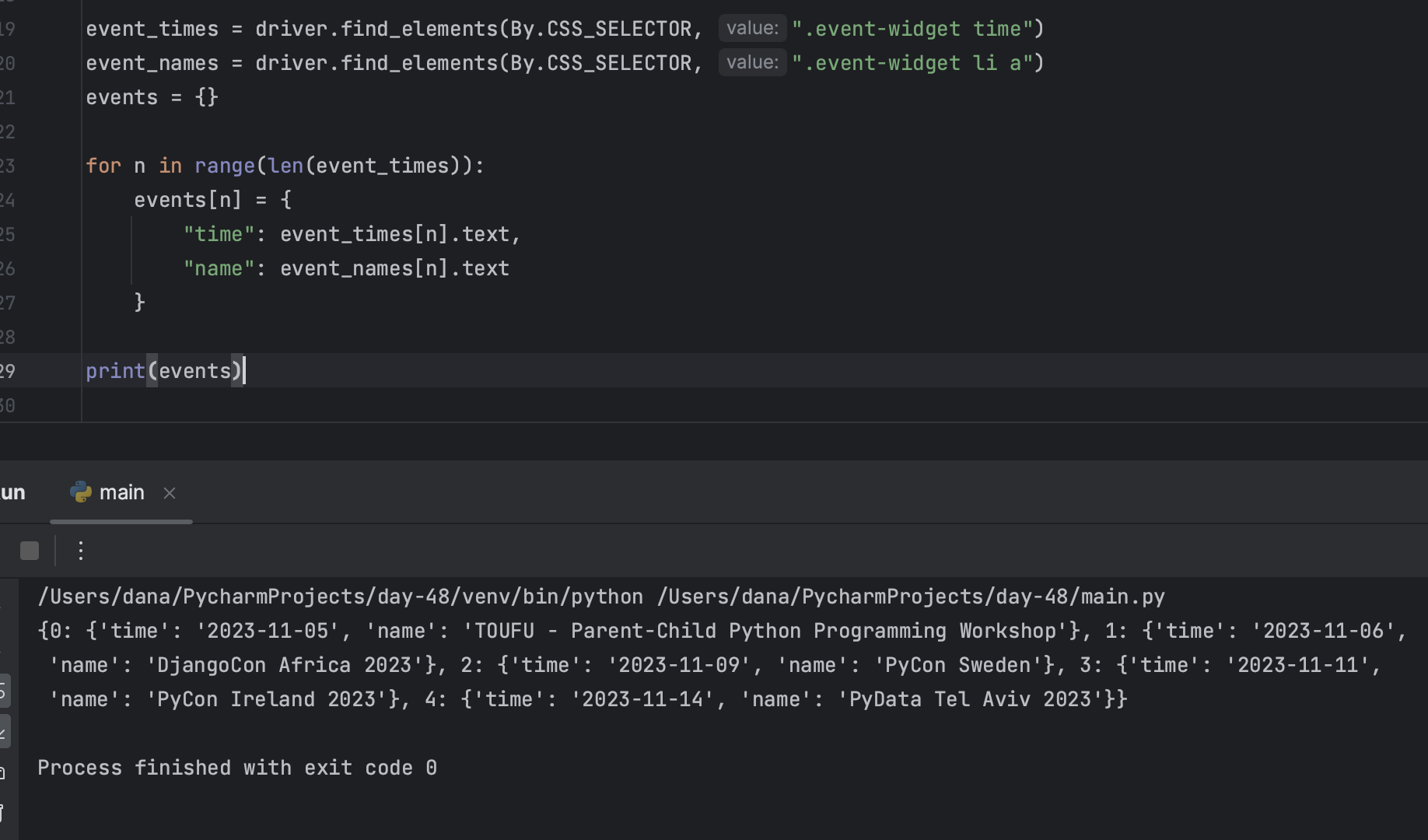
- find_elements()메서드 : 조건에 맞는 모든 요소를 찾아 리스트로 반환함
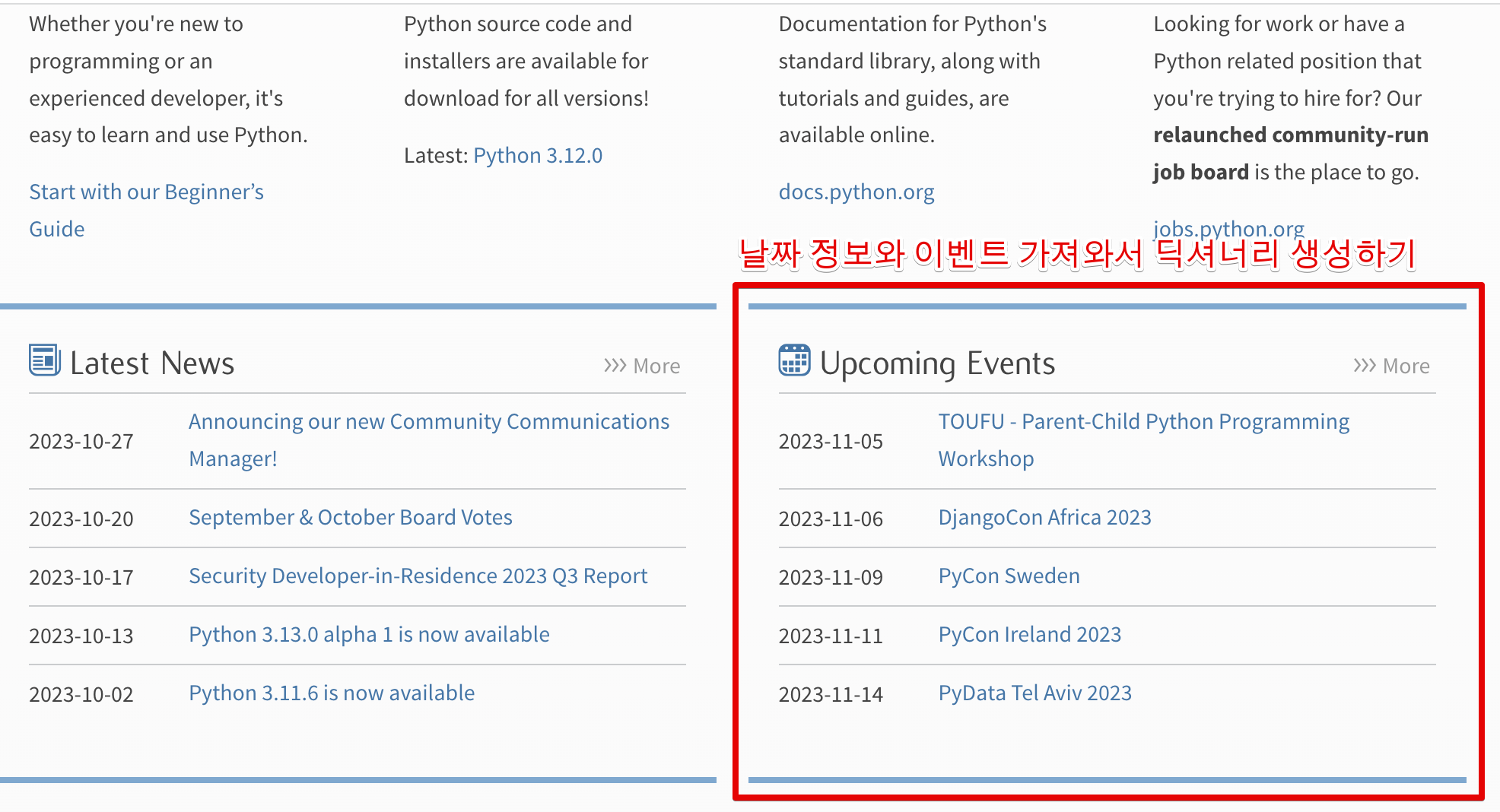
셀레늄을 사용해서 웹사이트 데이터 스크래핑



공백 프로젝트에서 셀레늄 사용하기 & 다른 데이터 스크래핑하기


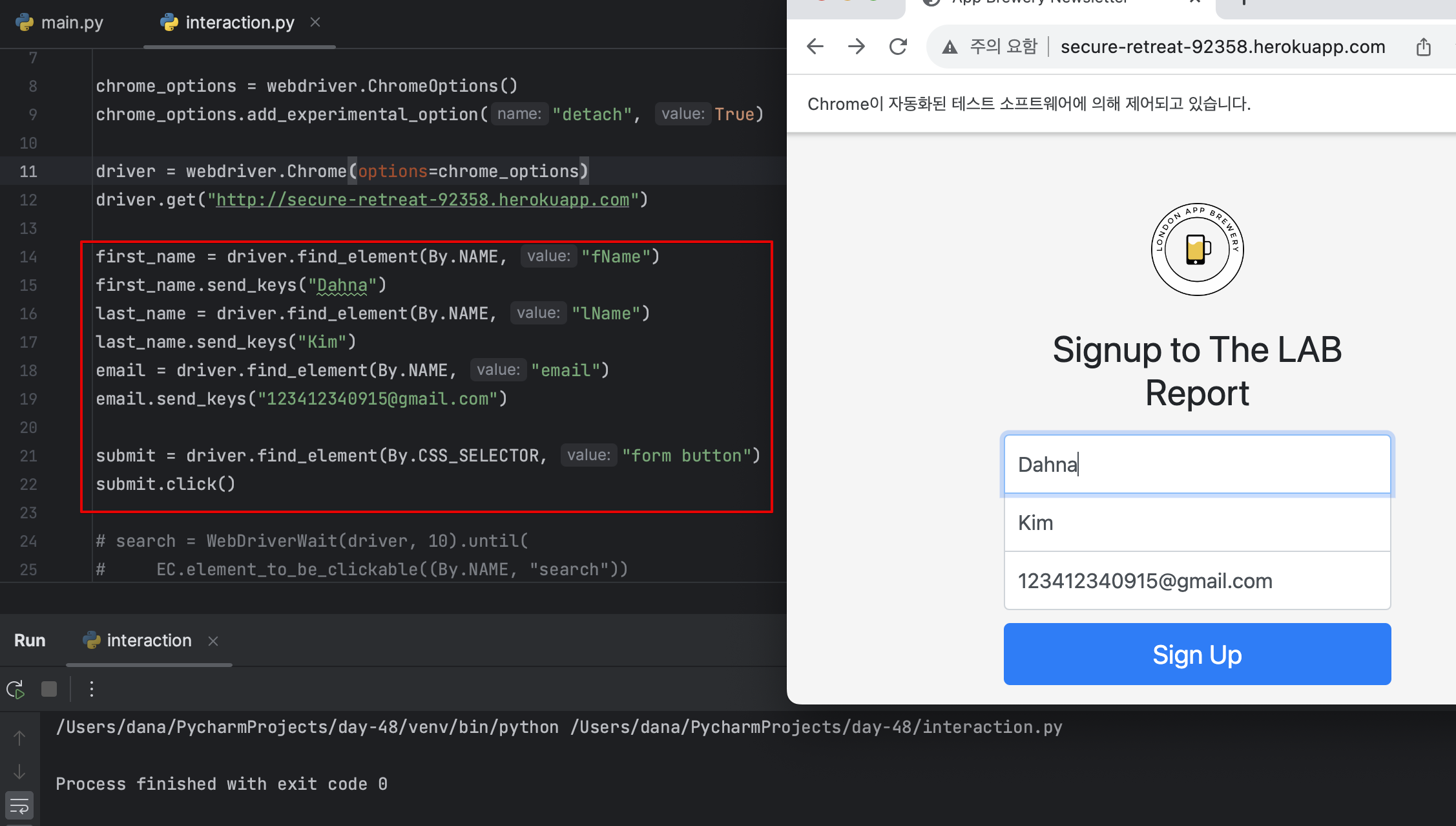
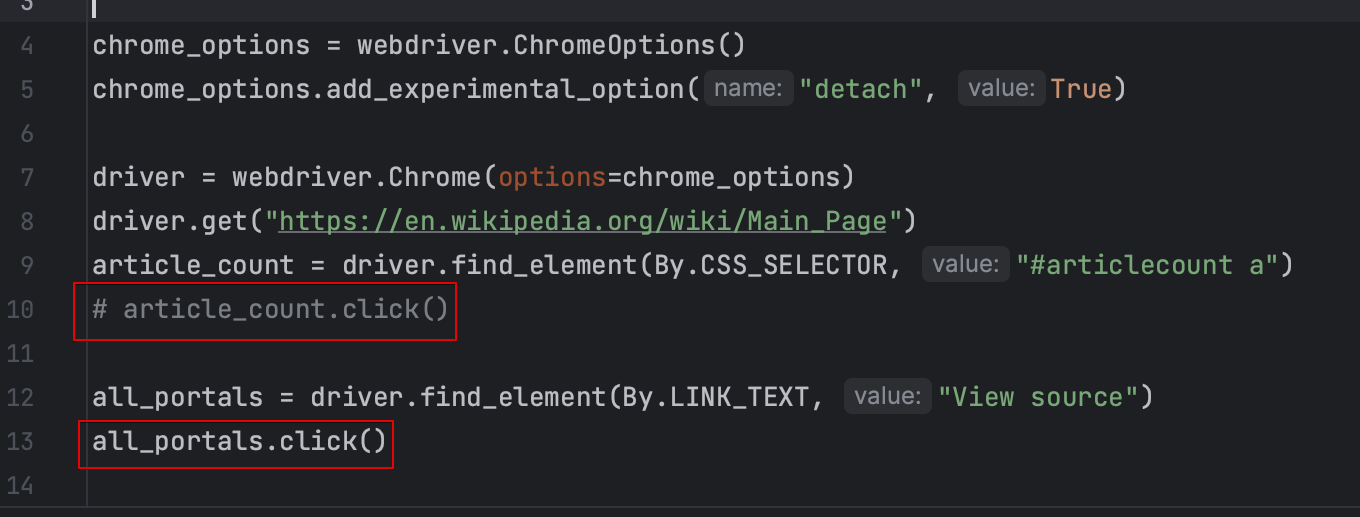
셀레늄으로 양식 작성 및 버튼 클릭을 자동화하는 방법
- click()사용

입력하려면
- 검색창 가져오기

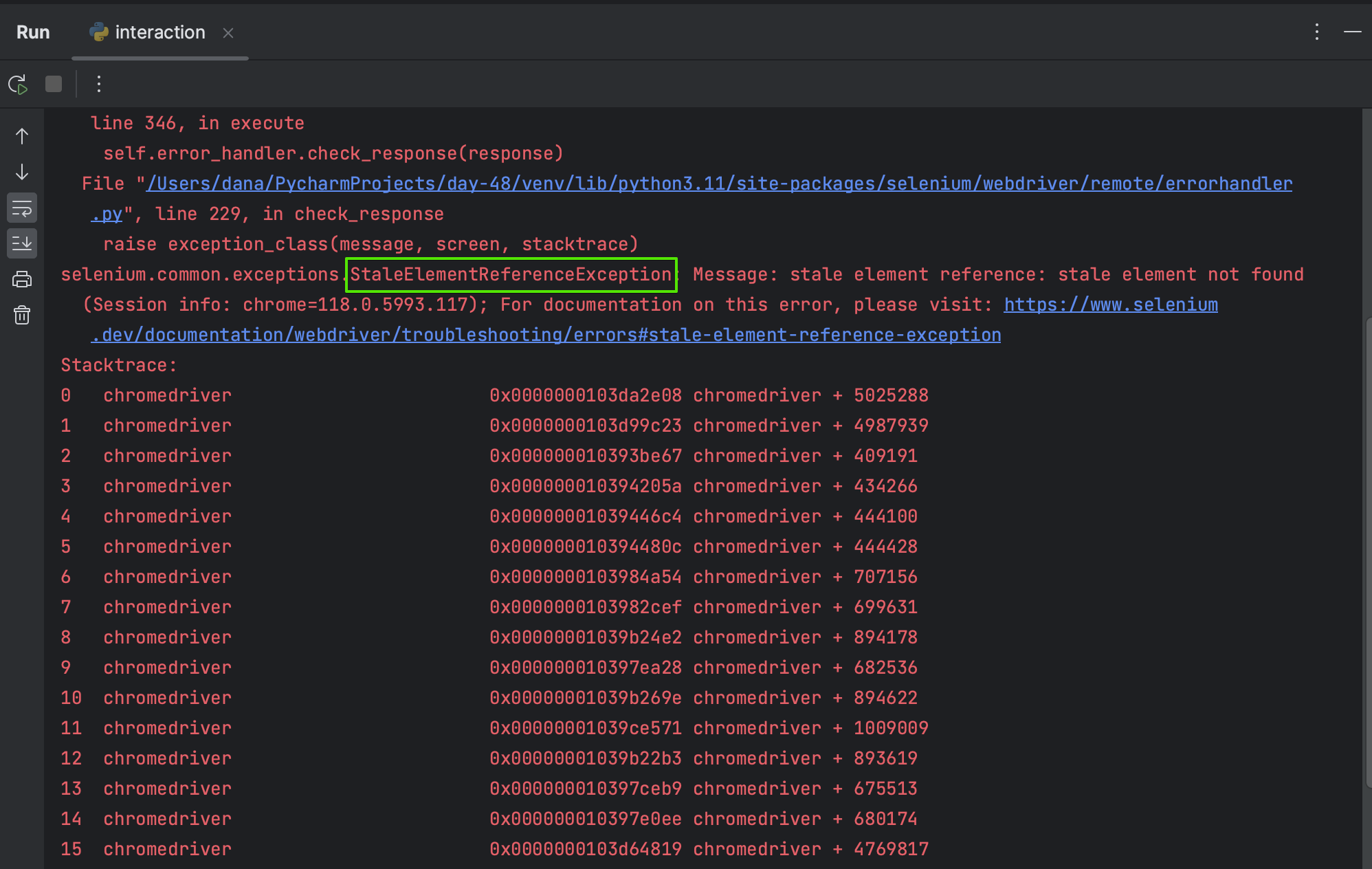
StaleElementReferenceException
웹 페이지에서 자동화된 테스트를 실행하는 동안 발생하는 Selenium WebDriver의 일반적인 예외 중 하나
참조하려는 웹 요소가 페이지에서 이미 사라지거나 변경되어 더 이상 유효하지 않을 때 발생

- 해결방법
-
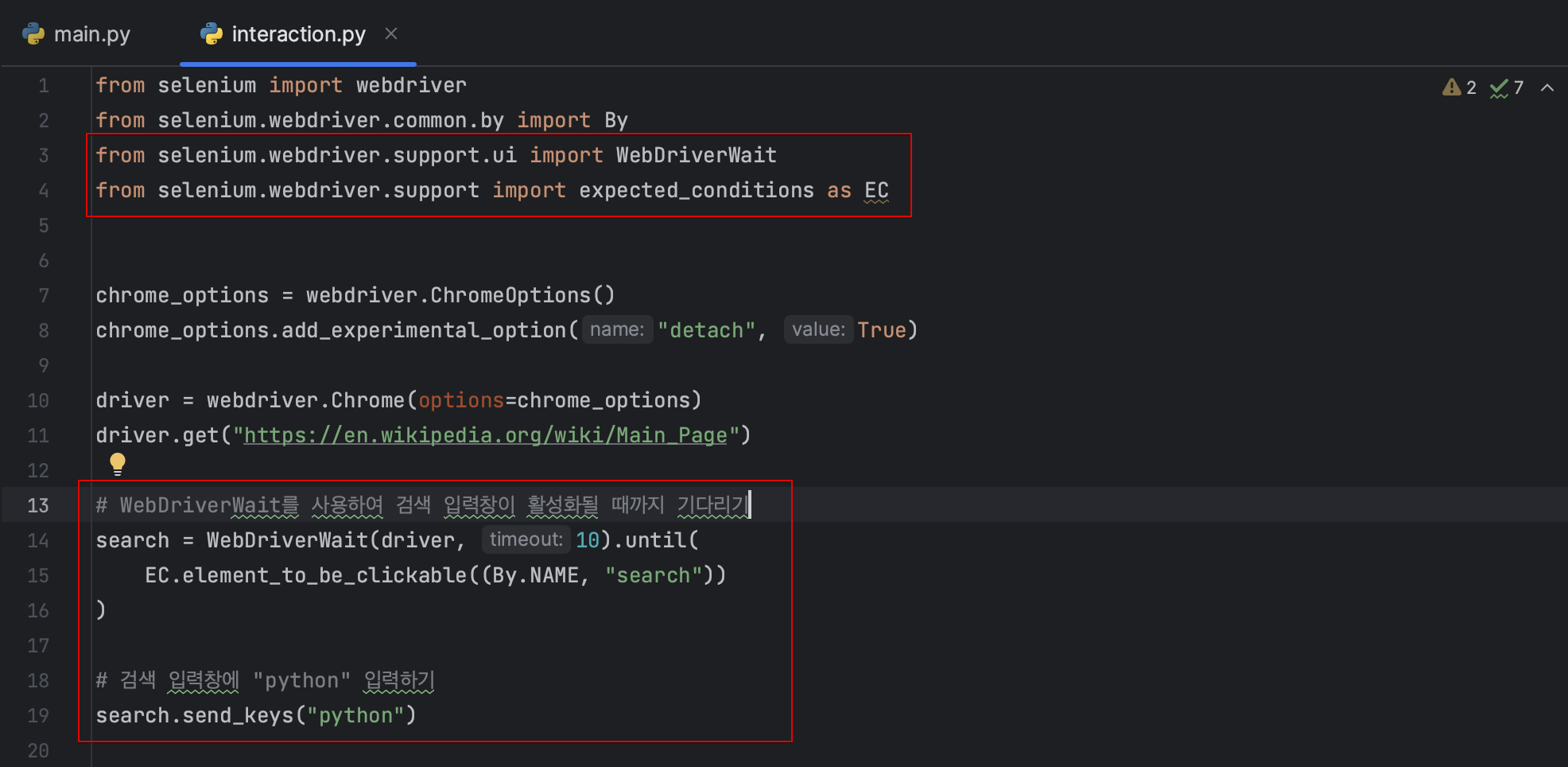
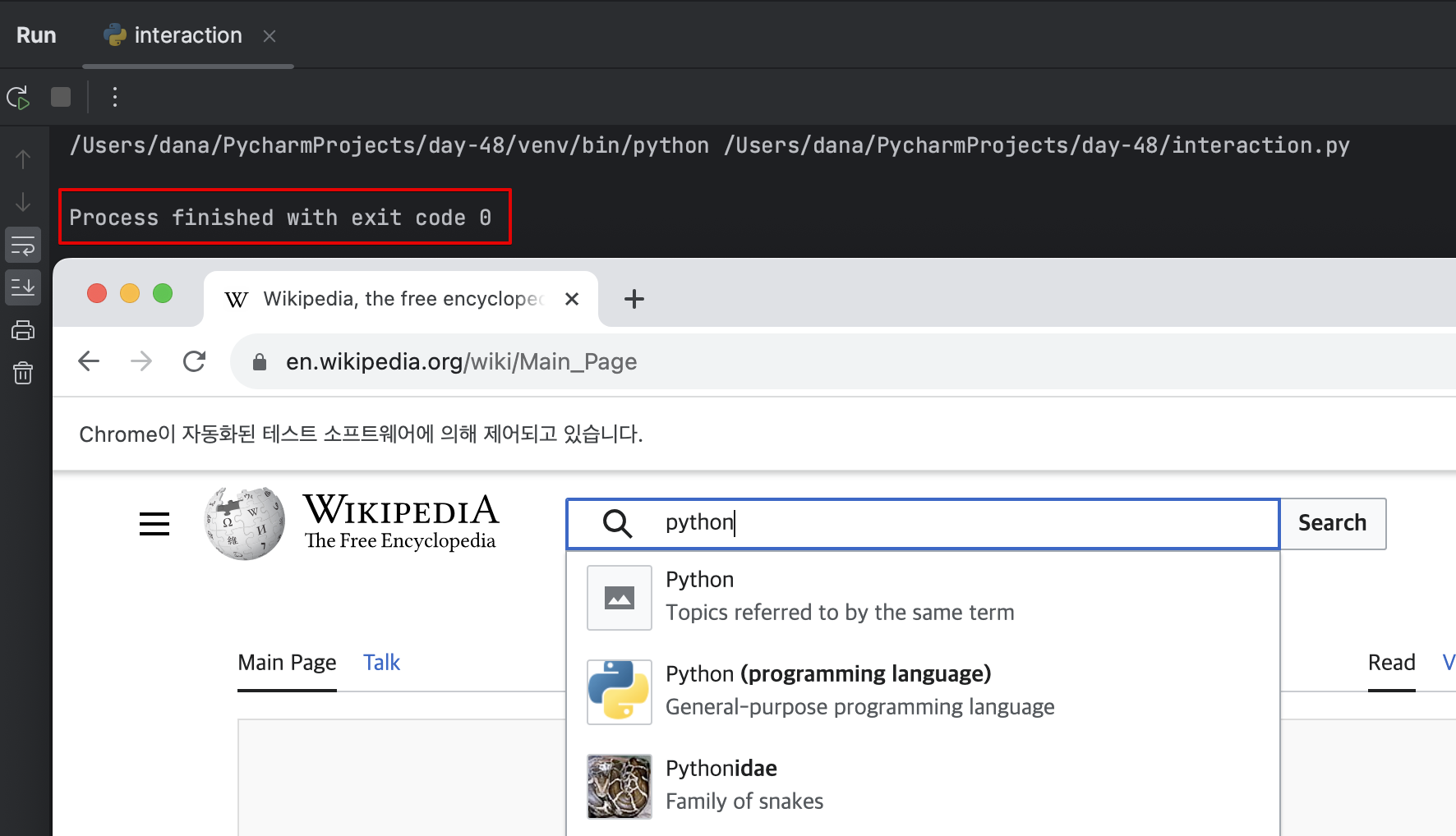
페이지가 완전히 로드될 때까지 기다리기 : WebDriverWait와 같은 명시적 대기를 사용하여, 검색 창 요소가 완전히 로드되고 상호 작용 가능한 상태가 될 때까지 기다리게 함
-
요소가 stale 상태일 때 재탐색하기 : 요소가 stale 상태가 되었을 때 이를 잡아내고, 같은 요소를 다시 찾아서 상호 작용하는 재시도 로직을 구현


- 리턴 키 누르기
Keys() import하기
❌ 별도로 썼을 때 오류남
search.send_keys("python")
search.send_keys(Keys.ENTER)
⭕️ 실행 됨
호출에 모든 키 입력을 함께 전송하는 것이 해당 웹 페이지와 더 호환되는 것
두 입력 사이에 어떠한 상태 변화도 허용하지 않으므로, 더 안정적인 동작을 제공할 수 있다
search.send_keys("python" + Keys.ENTER)
셀레늄을 사용해서 자동적으로 이름, 이메일 입력하고 sign up버튼 누르기