개인 웹사이트에 콘텐츠 추가 하기
CSS 사이즈 조정
- font-size 동적으로 조절하려면 퍼센티지로 혹은 em 사용
- 1em : 대문자 M의 폭
동적사이즈를 선택했을 때 상위 개체의 값이 상속됨
- rem(root em) : 폰트 사이즈에 관한 모든 상위 설정을 무시. 안정적이고 오류가 덜남
CSS Float 및 Clear
Float
float 속성은 요소가 정상적인 문서 흐름에서 벗어나 페이지 내에서 왼쪽이나 오른쪽으로 이동하도록 설정한다
주로 이미지나 레이아웃의 일부 요소를 텍스트나 다른 요소 주위에 띄우는데 사용됨
- 사용법
float: left;: 요소가 왼쪽으로
float: right;: 요소가 오른쪽으로
float: none;: 기본값. 요소가 띄워지지 않음
Clear
clear 속성은 float 속성에 의해 띄워진 요소들이 영향을 미치는 것을 방지함
즉, clear 속성을 사용하는 요소는 float로 띄워진 요소들 옆에 배치되지 않고, 그 아래에 위치하게 된다
- 사용법
clear: left;: 왼쪽에 띄워진 요소들의 영향을 받지 않음
clear: right;: 오른쪽에 띄워진 요소들의 영향을 받지 않음
clear: both;: 양쪽에 띄워진 요소들의 영향을 받지 않음
clear: none;: 기본값. 어떠한 float 속성의 영향도 받지 않음
주의할 점
float를 사용하면 부모 요소가 자식 요소의 높이를 잃어버리는 경우가 종종 발생
이를 해결하기 위해 부모 요소에 overflow: auto; 또는 clearfix 해킹을 사용할 수 있다
현대 웹 디자인에서는 float보다는 Flexbox나 CSS Grid와 같은 레이아웃 기술을 더 선호하는 추세임
더 유연하고, 복잡한 레이아웃을 쉽게 구현할 수 있게 해준다
Code_index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Dahna Kim</title>
<link rel="stylesheet" href="css/style.css" />
<link rel="icon" href="favicon.ico" />
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link
href="https://fonts.googleapis.com/css2?family=Merriweather&family=Montserrat&family=Sacramento&display=swap"
rel="stylesheet"
/>
</head>
<body>
<div class="top-container">
<img src="images/cloud.png" class="top-cloud" alt="cloud-img" />
<h1>I'm Dahna.</h1>
<h2>a <span class="pro">pro</span>grammer.</h2>
<img src="images/cloud.png" class="bottom-cloud" alt="cloud-img" />
<img src="images/mountain.png" alt="mountain-img" />
</div>
<div class="middle-container">
<div class="profile">
<img class="cat" src="images/cat.png" alt="cat" />
<h2>Hello.</h2>
<p class="intro">
Lorem ipsum dolor sit amet, vitae volutpat, dui conubia, dolor urna.
Non auctor, montes nulla distinctio.
</p>
</div>
<hr />
<div class="skills">
<h2>My Skills.</h2>
<div class="skill-row">
<img class="program" src="images/code.png" alt="program" />
<h3>Lorem & Ipsum</h3>
<p>
Lorem ipsum dolor sit amet, quis in duis, iaculis id felis.
Consectetuer vestibulum, nunc urna lectus, erat ligula. Hendrerit
nam, lectus ante, ut lorem eros.
</p>
</div>
<div class="skill-row">
<img class="program" src="images/skill.png" alt="skills" />
<h3>Lorem Ipsum Dolor</h3>
<p>
Lorem ipsum dolor sit amet, mauris sed consectetuer. Etiam et eu,
bibendum interdum, lacus quis mauris. Curabitur wisi, quisque vel
eu, rutrum nam.
</p>
</div>
</div>
<hr />
<div class="contact-me">
<h2>Get In Touch</h2>
<h3>Lorem ipsum dolor sit amet, non elit.</h3>
<p class="contact-message">
Lorem ipsum dolor sit amet, in quis, aenean amet. Phasellus sodales,
tellus donec dui, ornare erat.
</p>
<a class="btn" href="mailto:name@email.com">CONTACT ME</a>
</div>
</div>
<div class="bottom-container">
<a class="footer-link" href="https://www.linkedin.com/">LinkedIn</a>
<a class="footer-link" href="https://twitter.com/">Twitter</a>
<a class="footer-link" href="https://www.appbrewery.co/">Website</a>
<p class="copyright">© 2018 Name Surname.</p>
</div>
</body>
</html>
Code_style.css
body {
color: #40514E;
margin: 0;
text-align: center;
font-family: 'Merriweather', serif;
}
h1 {
color: #66BFBF;
font-size: 562.5%;
margin: 50px auto 0 auto;
font-family: 'Sacramento', cursive;
}
h2 {
color: #66BFBF;
font-family: 'Montserrat', sans-serif;
font-size: 2.5rem;
font-weight: normal;
padding-bottom: 10px;
}
h3 {
color: #11999E;
font-family: 'Montserrat', sans-serif;
}
p {
line-height: 2;
}
a {
color: #11999E;
font-family: 'Montserrat', sans-serif;
margin: 10px 20px;
text-decoration: none;
}
a:hover {
color: #EAF6F6;
}
hr {
border: dotted #EAF6F6 6px;
border-bottom: none;
margin: 50px auto;
}
.top-container {
background-color: #E4F9F5;
position: relative;
padding-top: 100px;
}
.bottom-container {
background-color: #66BFBF;
padding: 50px 0 20px;
margin-top: 80px;
}
.skill-row {
width: 50%;
margin: 100px auto 100px auto;
text-align: left;
margin-top: 50px;
}
.pro {
text-decoration: underline;
}
.top-cloud {
position: absolute;
right: 300px;
top: 40px;
}
.bottom-cloud {
position: absolute;
left: 250px;
bottom: 300px;
}
.program {
width: 25%;
float: left;
margin-right: 30px;
}
.cat {
width: 10%;
margin-top: 40px;
}
.intro {
width: 30%;
margin: auto;
}
.contact-message {
width: 40%;
margin: 40px auto 60px;
}
.btn {
background: #11cdd4;
background-image: -webkit-linear-gradient(top, #11cdd4, #11999e);
background-image: -moz-linear-gradient(top, #11cdd4, #11999e);
background-image: -ms-linear-gradient(top, #11cdd4, #11999e);
background-image: -o-linear-gradient(top, #11cdd4, #11999e);
background-image: linear-gradient(to bottom, #11cdd4, #11999e);
-webkit-border-radius: 8;
-moz-border-radius: 8;
border-radius: 8px;
font-family: 'Montserrat', sans-serif;
color: #ffffff;
font-size: 20px;
padding: 10px 20px 10px 20px;
text-decoration: none;
}
.btn:hover {
background: #30e3cd;
background-image: -webkit-linear-gradient(top, #30e3cd, #2bc4ad);
background-image: -moz-linear-gradient(top, #30e3cd, #2bc4ad);
background-image: -ms-linear-gradient(top, #30e3cd, #2bc4ad);
background-image: -o-linear-gradient(top, #30e3cd, #2bc4ad);
background-image: linear-gradient(to bottom, #30e3cd, #2bc4ad);
text-decoration: none;
}
.copyright{
color: #EAF6F6;
font-size: 0.75rem;
padding: 20px 0;
}
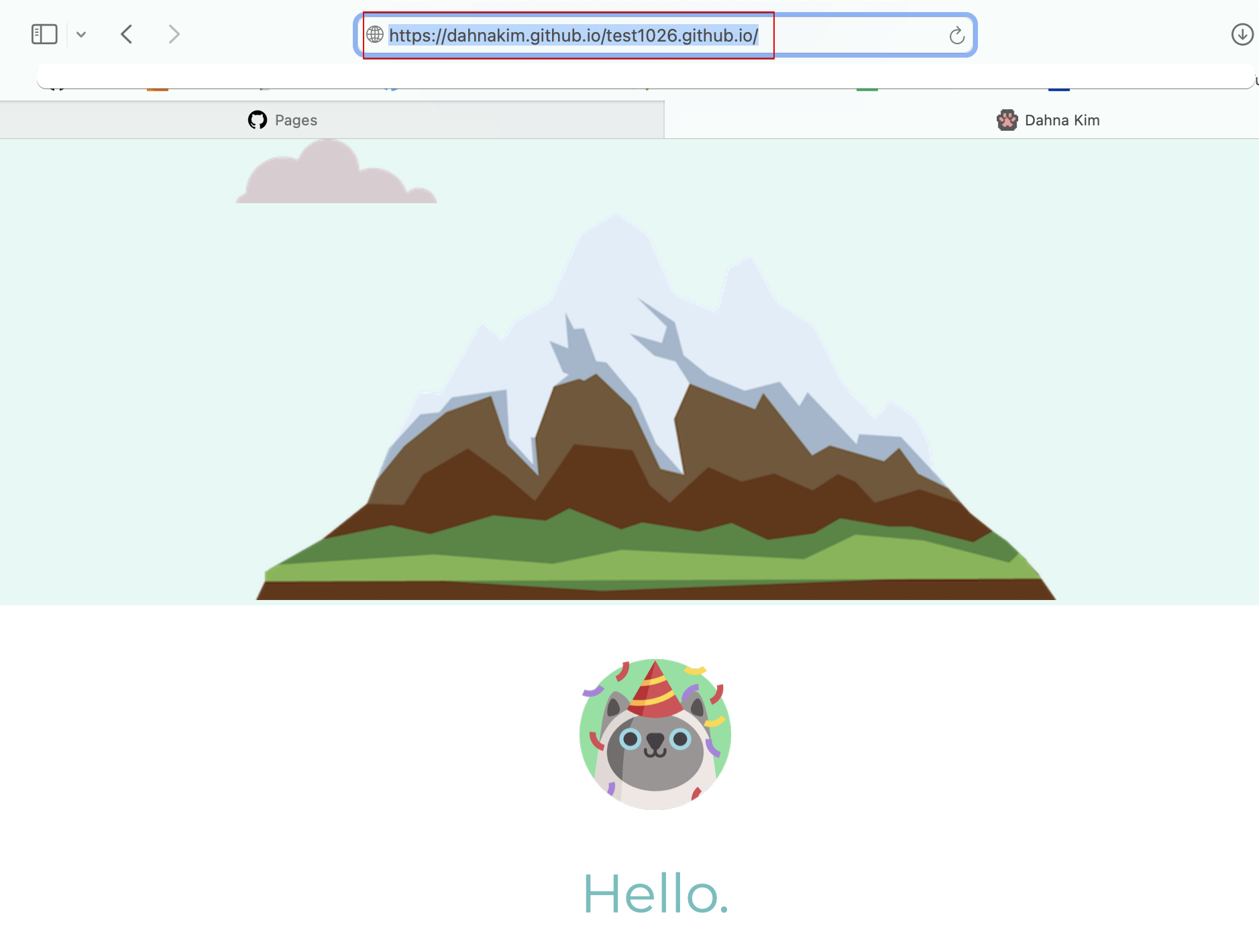
Output
- 깃허브에 페이지 생성함