Creating a Beautiful Personal Site
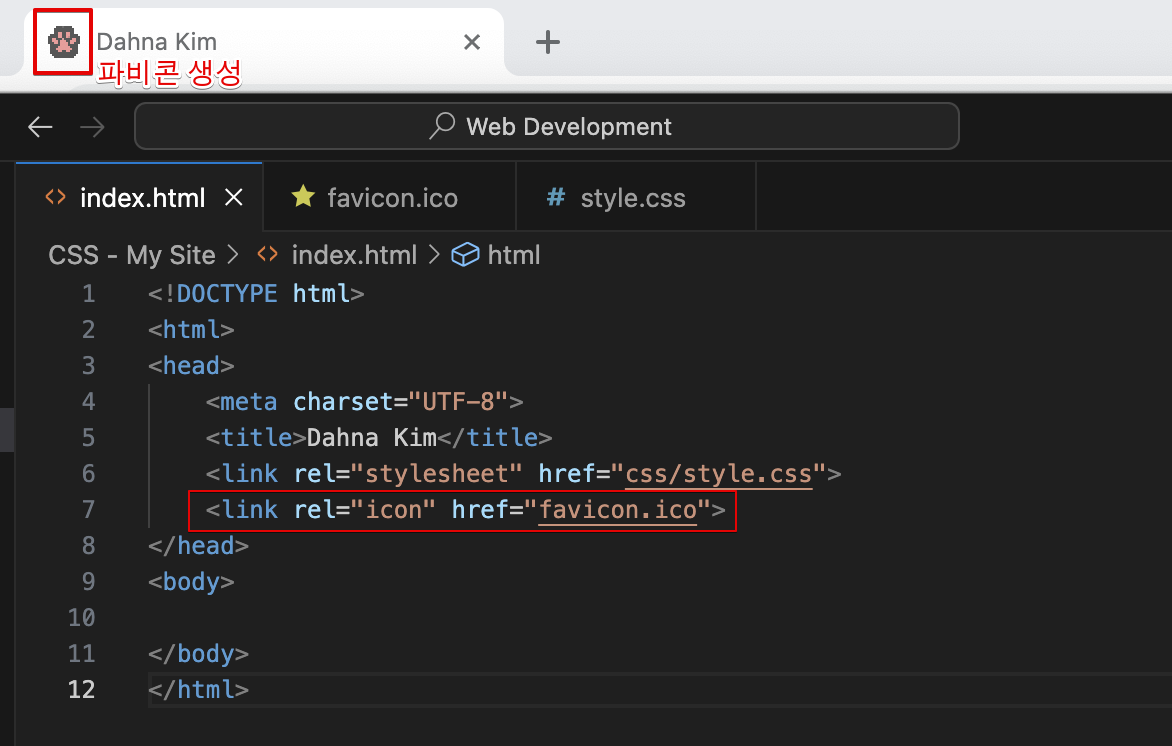
Favicon(Favorite icon)

HTML Div
웹사이트 콘텐츠를 분할해서 각각의 div를 개별적으로 구조화 할 수 있게 됨
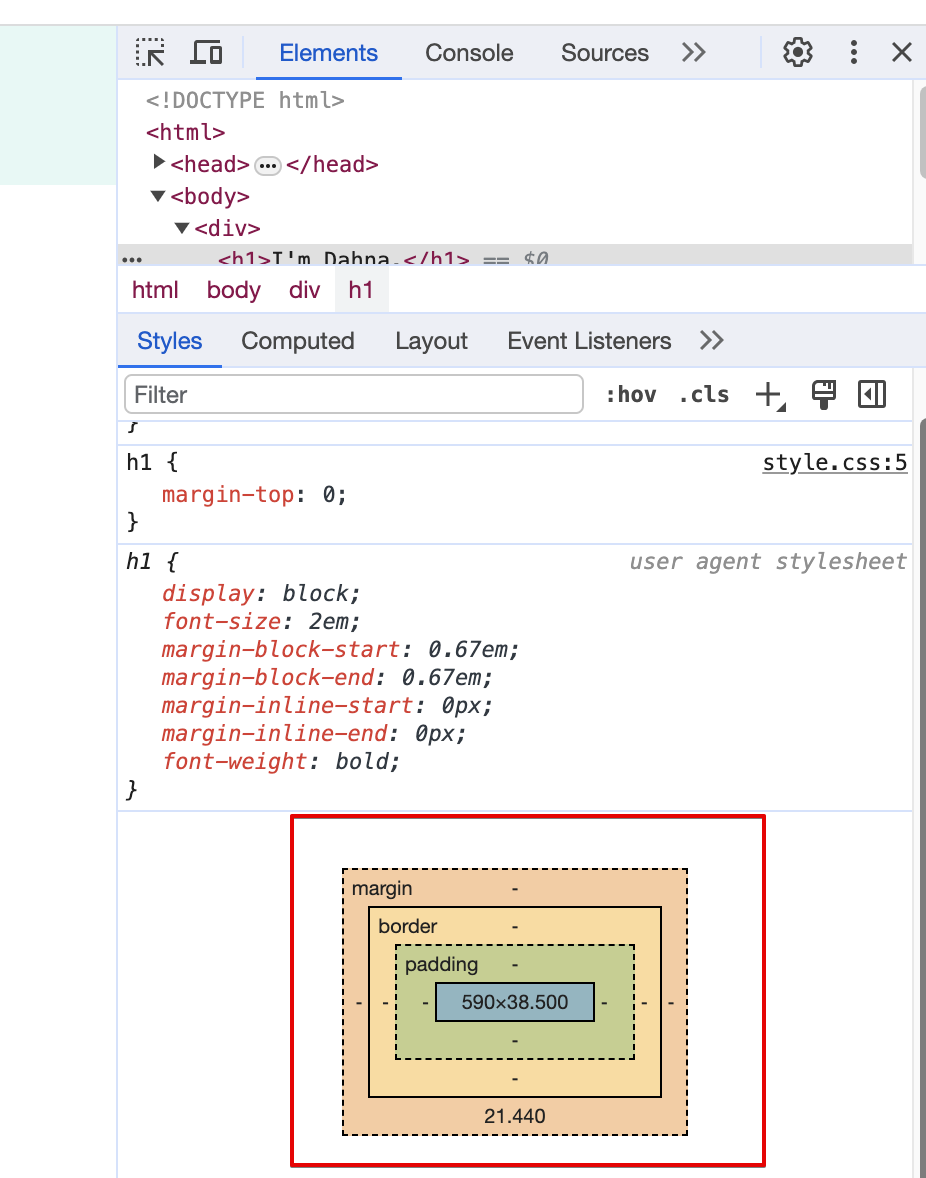
- 뷰포트 : 웹사이트를 보는 화면
- padding : 여백. 박스 크기가 더 커짐
- border : 테두리. 박스 사이즈 유지하고 외부로 생김
- margin : 박스 바깥 공간

CSS 디스플레이 속성
Block : 화면 폭 전체를 차지함
- Paragraphs
<p> - Headers
<h1>through<h6> - Divisions
<div> - Lists and list items
<ol>,<ul>and<li> - Forms
<form>
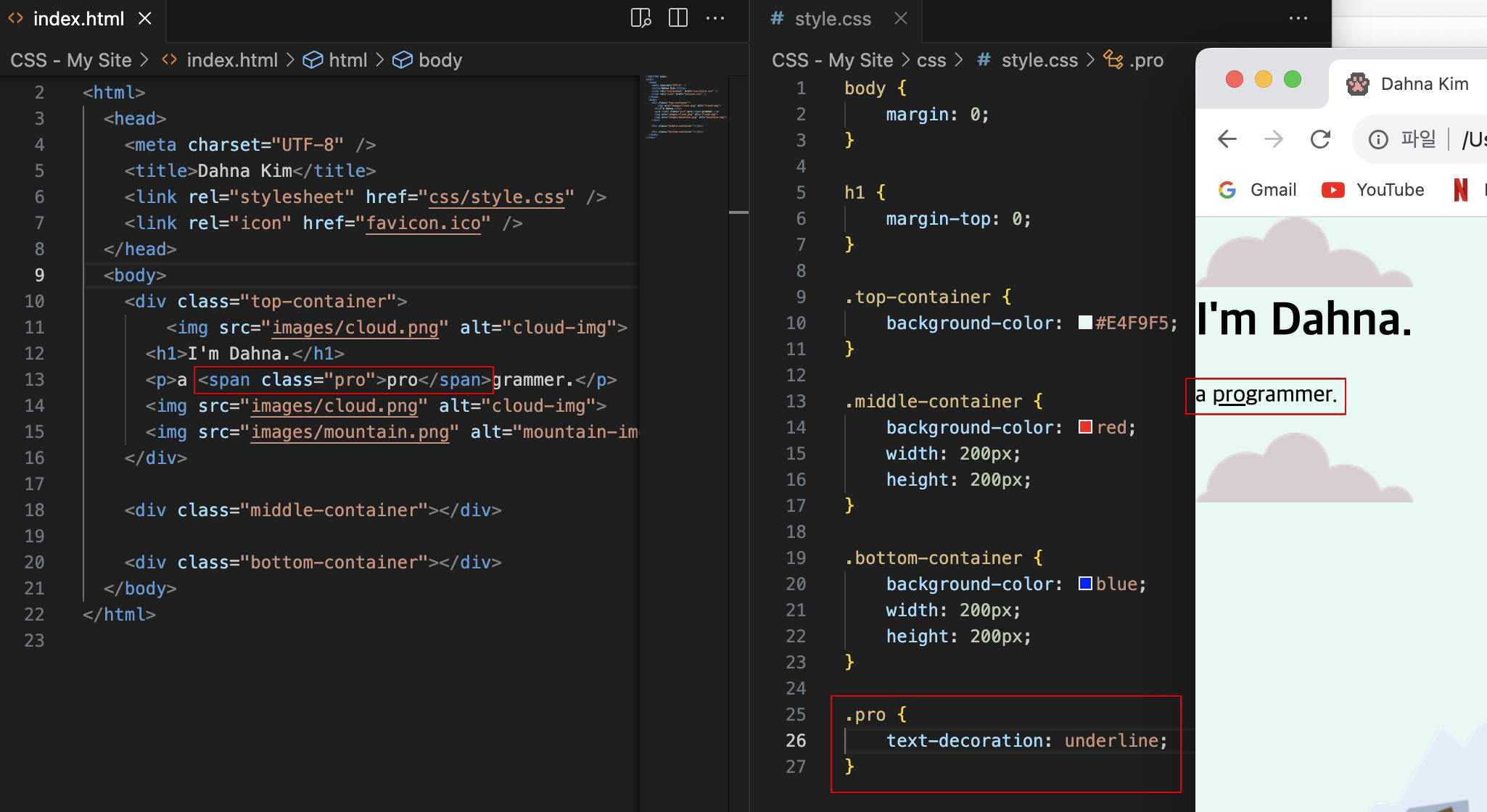
Inline : 높이와 폭 면에서 필요한 만큼의 공백만 차지
- 폭을 변경할 수 없음
- span
<span> - images
<img> - anchor
<a>

- span은 div와 마찬가지로 CSS와 함께 사용하지 않으면 별다른 작용을 하지 않는다.
Inline-Block : 폭을 변경할 수 있고 같은 라인에 둘 수 있음
None : 요소를 제거
CSS Positioning
웹 페이지에 표시되는 규칙
- 콘텐츠 우선
- html 코드
- 하위 개체가 상위 개체 위에 놓임
위치 속성
- Static : 정적인 위치
- Relative : 상대적. 요소가 기준, 상대적으로 여백 추가
- Absolute : 상위요소가 기준, html의 흐름에 영향을 미침
- Fixed : 스크롤을 내려도 고정됨
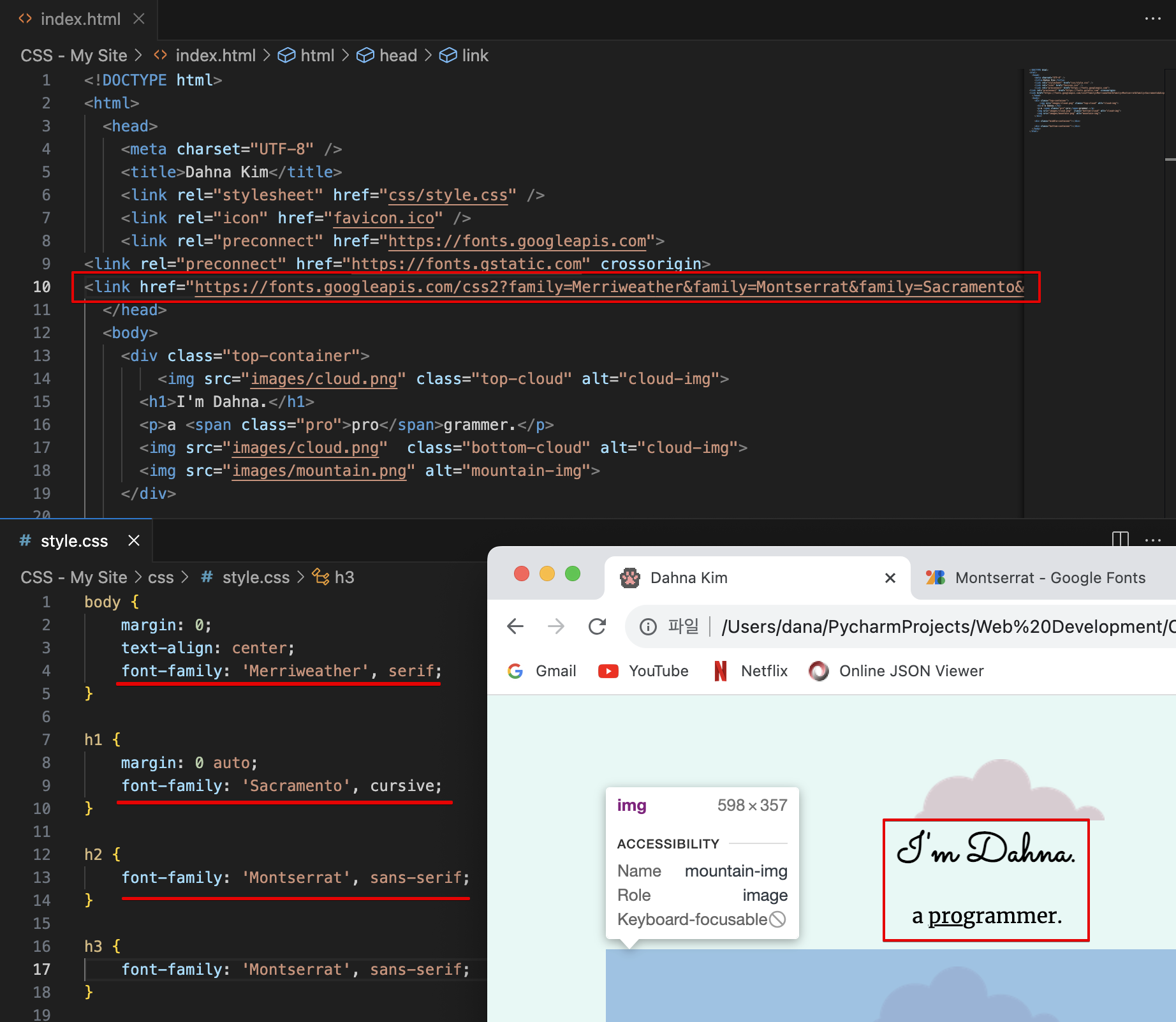
폰트 스타일링
- body 안에 font-family속성을 변경하면 웹 페이지의 모든 텍스트에 영향을 미치게 됨
- monospace : 텍스트 안의 모든 문자가 동일한 폭을 차지하는 것
- cursive : 손글씨 스타일
- web safe font : 대부분의 운영체계가 정확하게 렌더링할 수 있는 폰트 계열
- 폰트 임베딩 : 모든 화면에서 같은 폰트가 보이도록 함