Styling websites with CSS
CSS(Cascading Style Sheets)
- 마크업 언어를 꾸며줌 (HTML, XML..)
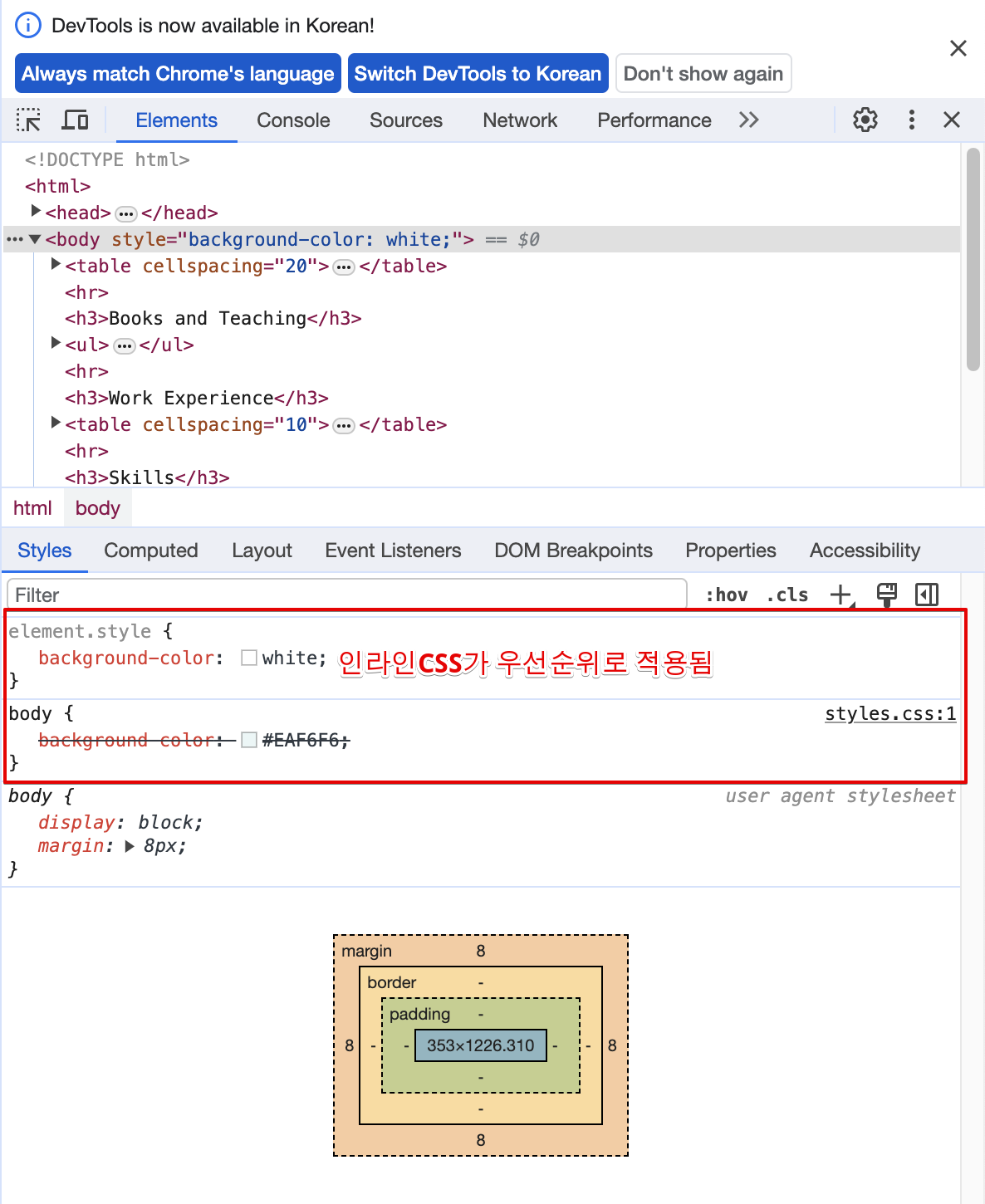
인라인 CSS
- body HTML요소과 같은 줄에 CSS코드를 삽입
<body style="background-color: powderblue;">
내부 CSS
- 특정 요소를 변경할 때마다 스타일 속성을 복사해서 붙여넣을 필요가 없도록 전체 웹 페이지에 CSS코드를 구현하는 방법
- 웹 페이지의 배치를 더 잘 볼 수 있도록 박스 구성을 보여주는 확장 프로그램
- 웹 페이지에 존재하는 거의 모든 것이 기본적으로 상자
- 테두리를 없앴을 때 높이를 지정해 줘야 라인이 보임
<head>
<meta charset="UTF-8" />
<title>Angela's Personal Site</title>
<style>
body {
background-color: #EAF6F6;
}
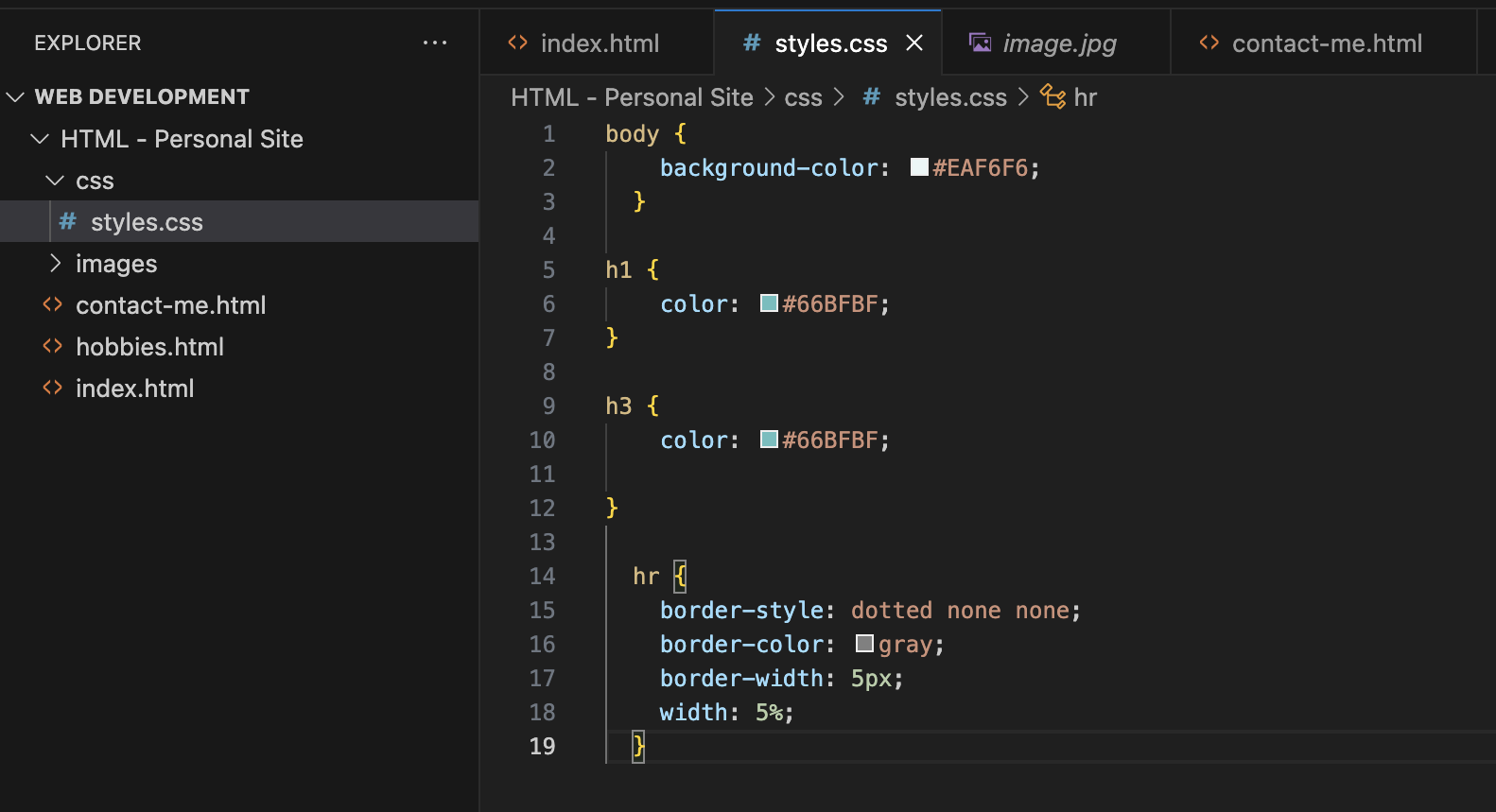
hr {
border-style: dotted none none;
border-color: gray;
border-width: 5px;
width: 5%;
}
</style>
</head>
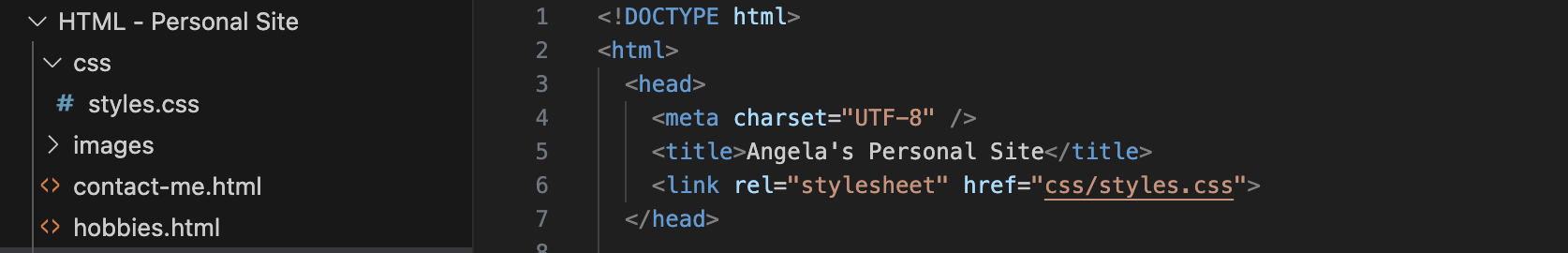
외부 CSS
- css 파일을 따로 생성
- 에 link태그로 삽입


CSS 코드 디버깅 방법
- 크롬 개발자 도구 사용

CSS Syntax
selector { property : value ; }
- selector : 적용시킬 대상
- property : 속성. 대상의 어떤 것을 바꾸고 싶은지
- value : 값을 적용
- 세미콜론으로 끝나야 함
Web Docs MDN(Mozilla Developer Network)
- 웹 개발을 위한 문서 저장소
CSS 클래스 선택자
- 클래스 생성 : 앞에 .붙여줌
css파일 내에서
.bacon {
background-color: green;
}
클래스 vs. 아이디
- id 선택자 : 태그 선택자보다 더 구체적이라 우선시 됨
태그 안에 id선택자를 넣어주고 css에 해시태그를 앞에 붙여줌
#heading {
color : blue;
}
- 클래스 선택자와 차이점 :
한 페이지 안에 하나의 특정 ID 이름의 단일 인스턴스만 가질 수 있음
클래스 선택자는 둘 이상 가질 수 있지만 ID는 안됨 - 웹페이지의 단일 요소에 특정 스타일을 적용하려면 id를 사용
- 현업에서는 ID선택자를 잘 사용하지 않음
의사 클래스(pseudo class)
- 앞에 콜론을 붙임
- HTML 요소의 다른 상태를 명시하기 위해 사용됨
- ex) : hover ⇨ 마우스를 올리면 상태가 변경됨