Forms and Table in HTML
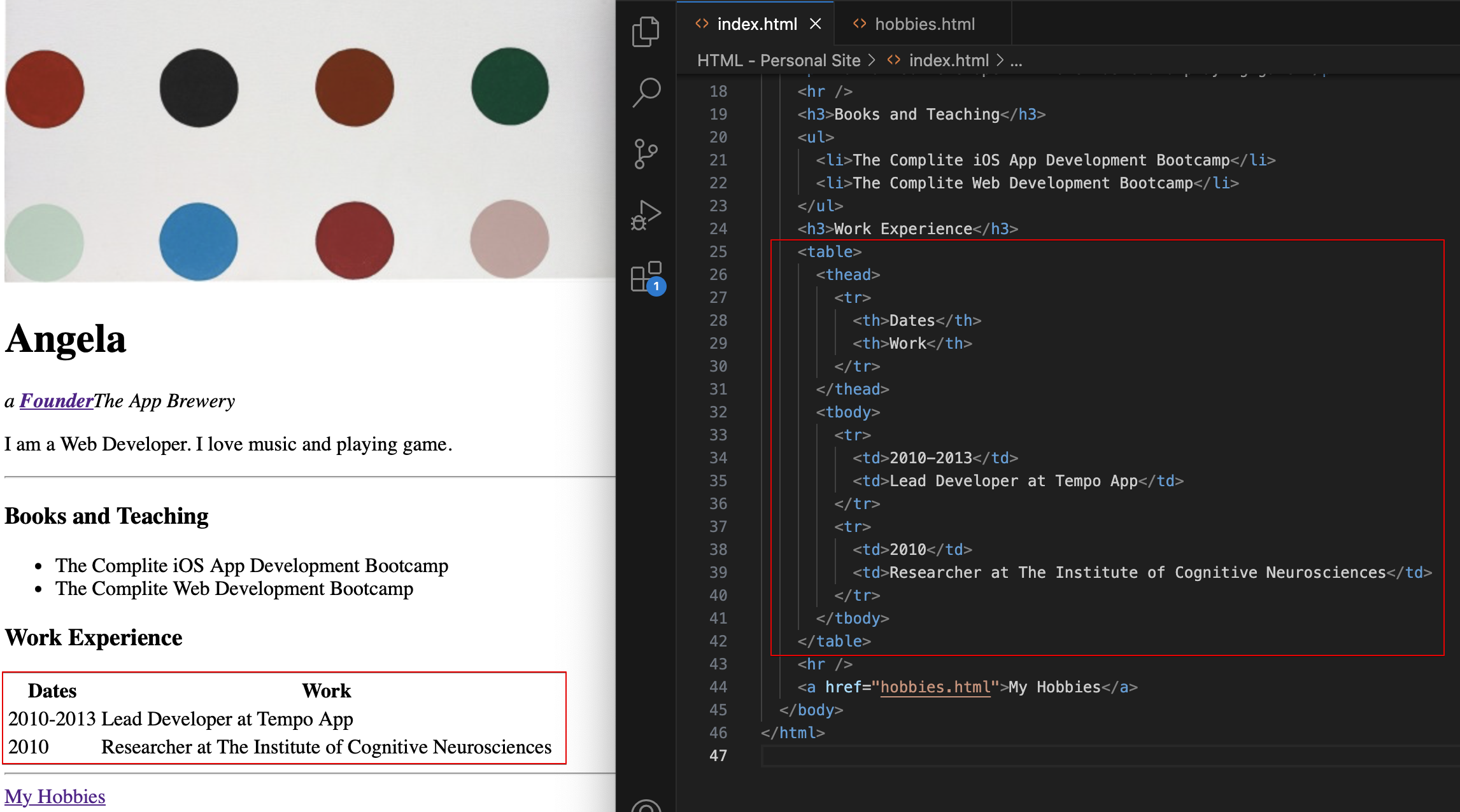
HTML 테이블
-
굳이 분리 시키지 않아도 같은 결과가 나오지만 각각의 스타일이나 기능을 다르게
해야 할 때를 위해서 구분함 -
: 단일 행 -
: 셀. table data, 요소 - : table head
-
: table head 셀 요소 - : table body
- : table footer
- 👎 MDN개발자 문서에서 썸다운 기호 : 미지원 예정
Deprecated
개발에서 다양한 언어와 분야에 걸쳐 꽤 자주 보게 될 단어
다운그레이드와 같음
더이상 사용하지 않는 것이 좋다는 의미
- HTML은 구조를 담당, 웹사이트의 스타일에 가능한 영향을 주지 않도록 노력해야 함

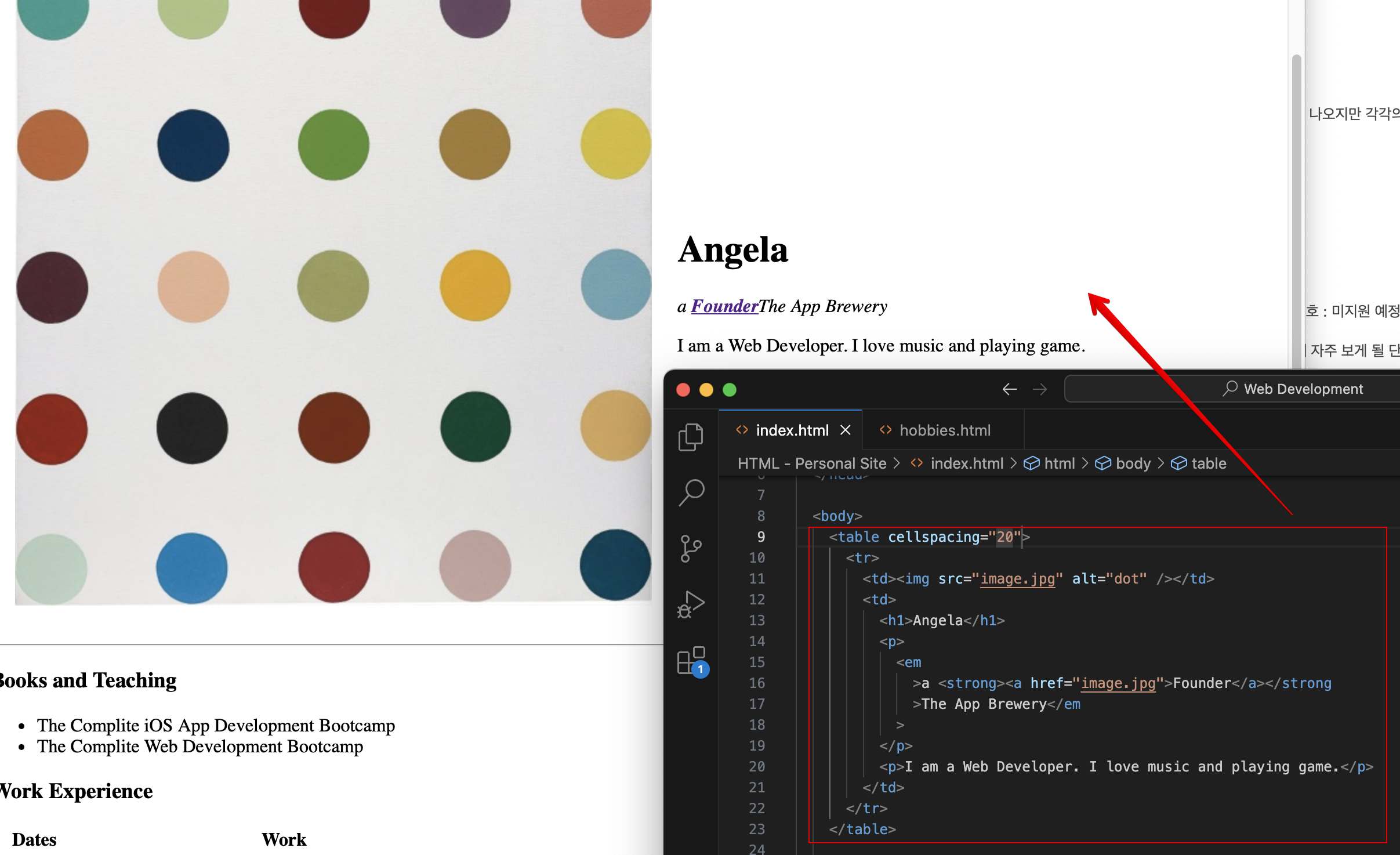
레이아웃에 HTML표 사용하기
- 테이블을 사용해서 레이아웃 지정

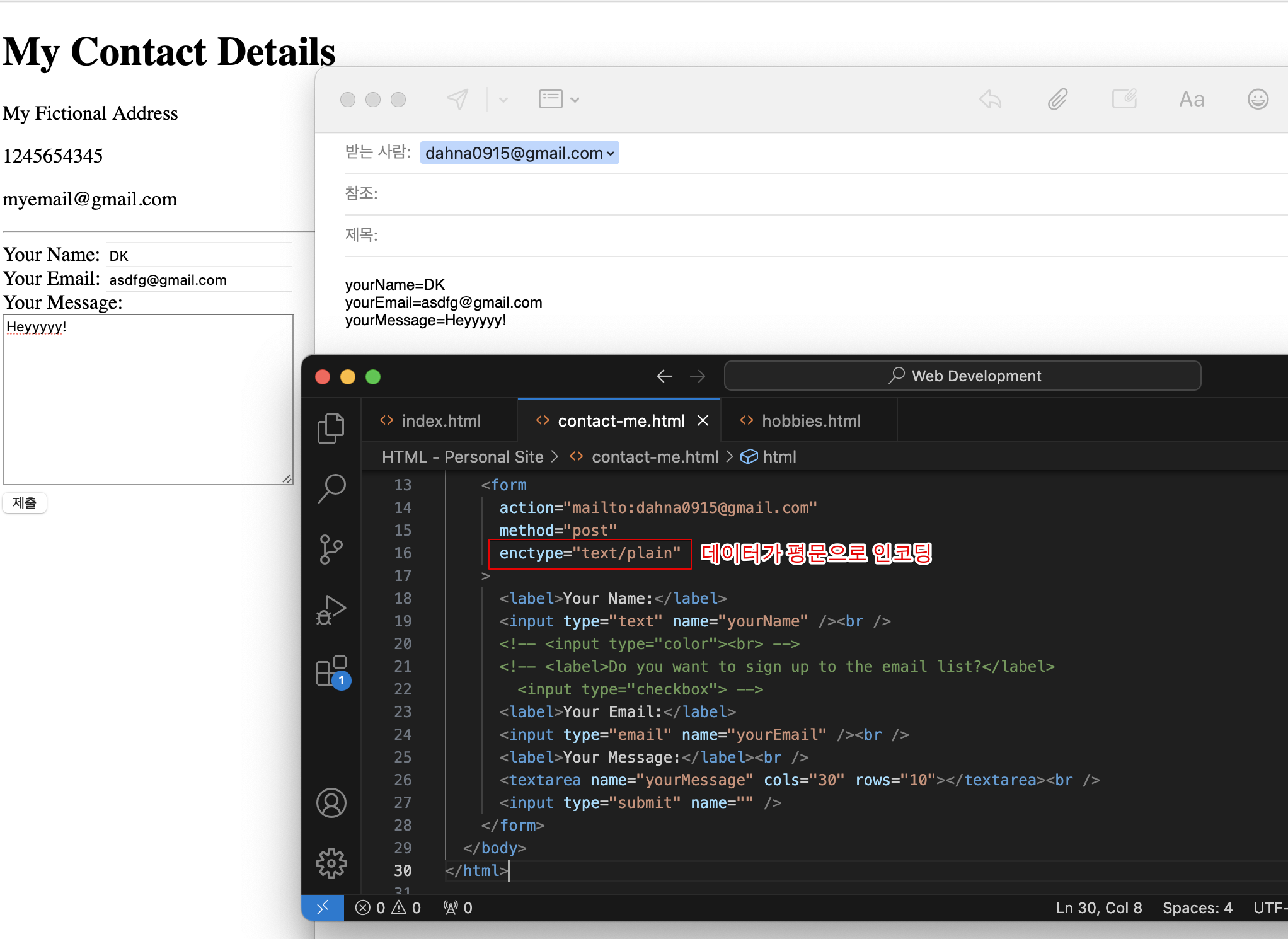
HTML 입력양식
- form 태그를 씀
- type속성을 이용해 입력 타입을 정할 수 있다
<form>
<label>Name : </label>
<input type="text">
<input type="submit">
<input type="file">
<input type="date">
.
.
</form>