Creating Websites with HTML
- 파이참 안에서 HTML, CSS파일 만들 수 있음
How Does the Internet Work?
- 웹 서버 : 마치 1년 365일 24시간 운영되는 거대한 도서관으로 생각하면 됨
- DNS : 본질적으로 성능 좋은 전화번호부 같은 것
브라우저를 통해 요청하면 DNS서버에서 데이터베이스를 보고 접속하려는 웹사이트의 정확한 IP주소가 무엇인지 찾음 - Client ⇨ Internet Service Provider(ISP) ⇨ DNS Server(Domain Name System)
- DNS서버가 IP주소를 찾으면 브라우저로 다시 알려줌
- IP주소를 한번 얻었으면 다음은 그 주소에 우리가 직접 ISP를 거쳐 요청을 보냄
- Internet Backbone를 통해 서버로 요청하고 다시 Backbone을 통해 전달 받음
HTML - 웹사이트의 구조를 책임지고 있음
CSS - 스타일링
Javascript - 웹사이트가 실제로 작업이나 행동하게끔 함
-VS Code 설치

- 확장프로그램 설치
Live Preview, Prettier, vscode-icons
HTML
- HyperText Markup Language
-태그를 사용해 웹사이트의 레이아웃과 구조를 지정
- 주석 표시하는 방법 : “ “
HTML 보일러플레이트란 무엇인가?
- 재사용할 수 있는 공동 템플릿
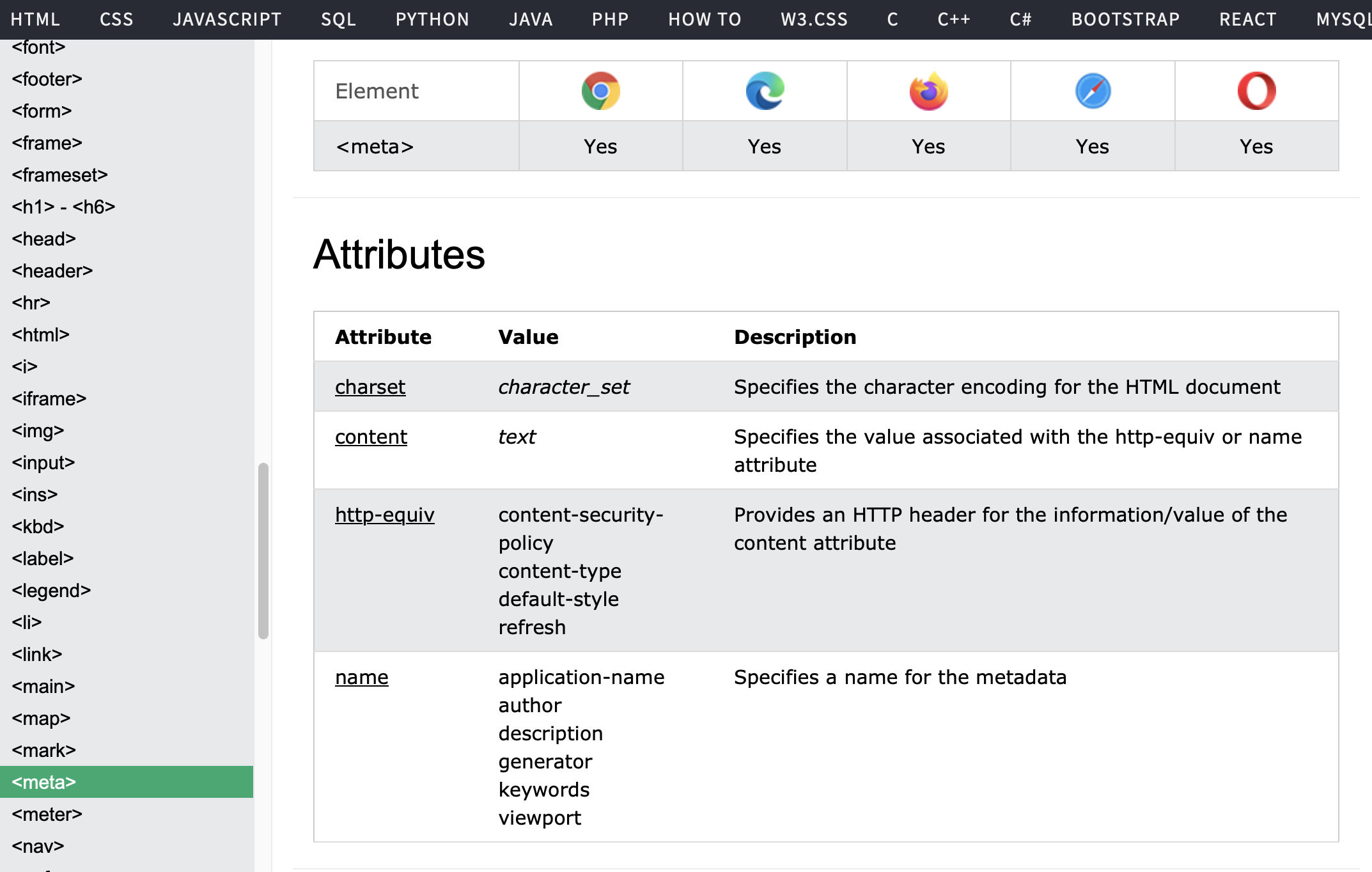
메타 태그
<meta charset="UTF-8">
- 메타 요소는 부수적인 메타데이터 또는 관련 데이터를 HTML문서에 제공해 줌
- 위의 경우 파일을 열 때 웹페이지 안에 있는 모든 텍스트가 UTF-8인코딩 시스템을 사용했다고 알려줌
- UTF-8 : 표준 인코딩. 유니코드 문자 집합에 포함된 모든 단일 기호와 국제 기호가 포함되어 있음
- 웹페이지를 렌더링하거나 표시하는 방법을 브라우저에 알려줌
- 웹사이트의 내용에 대한 정보를 검색 엔진에 제공